보고계신 기능이 적용된
템플릿이에요!
HTML소스를 구매하시면
전체 소스를 활용하실 수 있어요!
-
 눈부신 샤이닝 주얼리 홈페이지 템플릿 다운로드600,000원
눈부신 샤이닝 주얼리 홈페이지 템플릿 다운로드600,000원88,000원
-
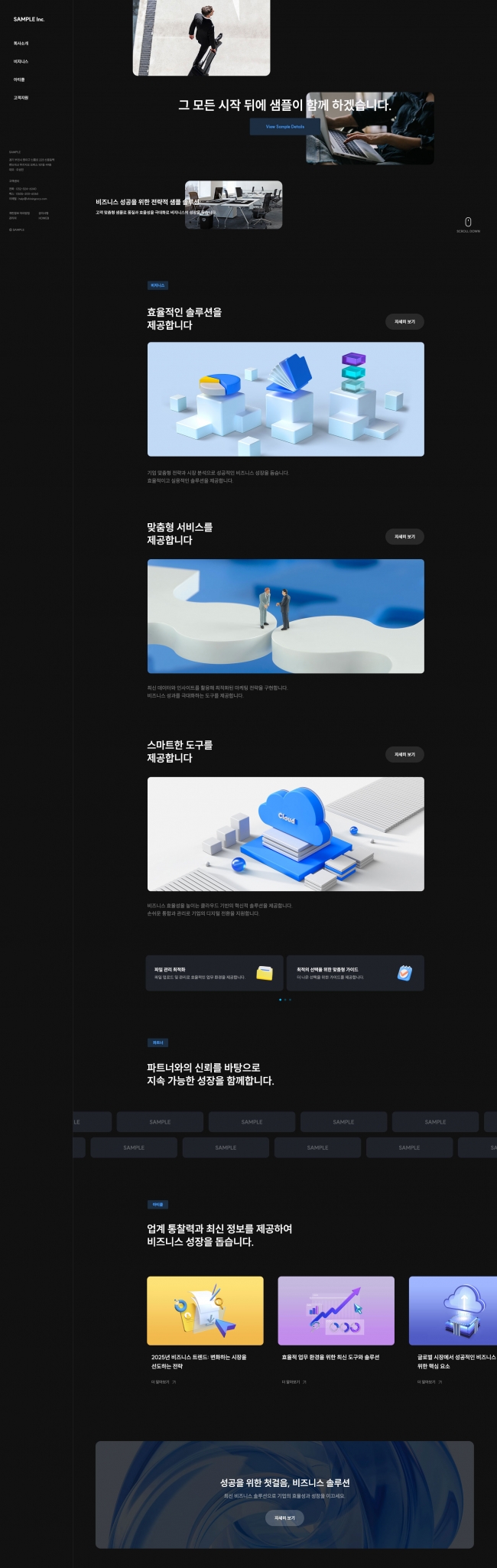
 첨단적인 바이오 회사소개 서브 페이지 html 소스30,000원
첨단적인 바이오 회사소개 서브 페이지 html 소스30,000원5,000원
-
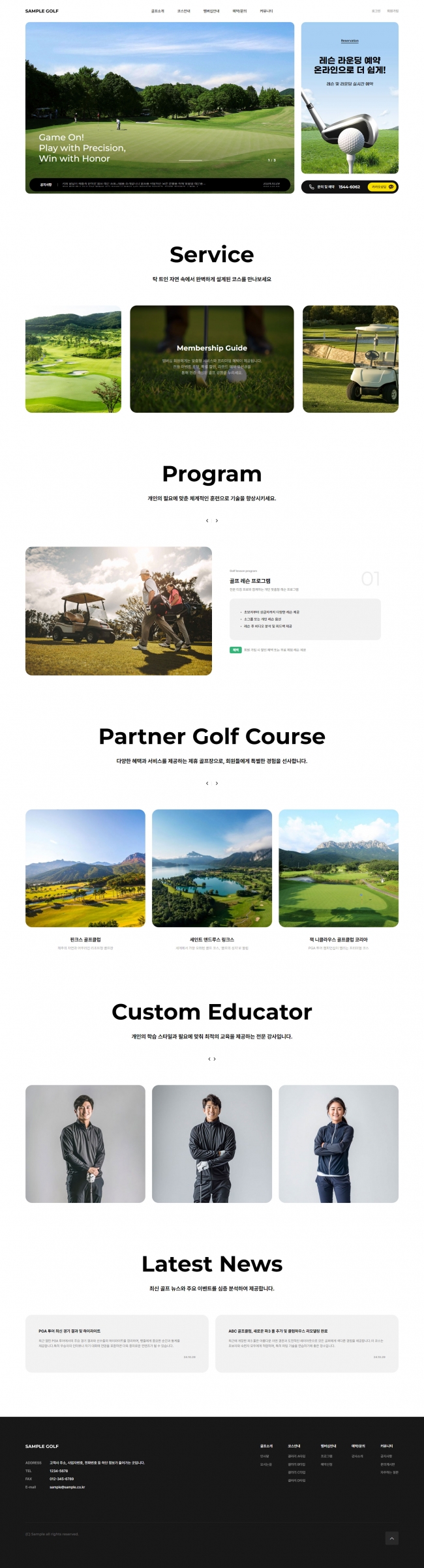
 자연속에서 즐기는 골프 웹사이트 템플릿600,000원
자연속에서 즐기는 골프 웹사이트 템플릿600,000원88,000원
400여개 디자인
더 많은 템플릿 보기
AOS(Animate On Scroll Library) 스크롤 애니메이션 사용법
CSS 24.01.31 조회 18,364AOS(Animate On Scroll)는 스크롤 이벤트에 반응하여 요소들을 애니메이션화하는 JavaScript 라이브러리입니다.
이 라이브러리는 HTML 요소에 클래스를 추가하여 간단하게 사용할 수 있습니다.
아래는 AOS를 사용하는 기본적인 방법입니다.
1. AOS 라이브러리 포함
AOS를 사용하려면 먼저 해당 라이브러리를 HTML 파일에 포함시켜야 합니다.
태그 내에서 다음과 같이 스크립트와 스타일을 추가합니다.
1 2 | cs |
2. AOS 초기화
페이지가 로드될 때 AOS를 초기화해야 합니다.
이 작업은 보통 스크립트 태그를 통해 페이지의 끝에 위치한 태그 전에 수행됩니다.
1 2 3 | <script> AOS.init(); script> | cs |
3. 요소에 애니메이션 클래스 추가
애니메이션을 적용하려는 HTML 요소에 data-aos 속성을 추가합니다.
이 속성에는 애니메이션 유형을 지정하는 값을 넣습니다. 예를 들어, 아래의 코드는 요소에 'fade-up' 애니메이션을 추가하는 예제입니다.
1 | <div data-aos="fade-up">내용div> | cs |
4. 옵션 설정 (선택 사항)
AOS의 동작을 더 세부적으로 조정하려면 옵션을 설정할 수 있습니다.
예를 들면, 애니메이션의 지연 시간, 애니메이션의 시작 위치 등을 조정할 수 있습니다.
1 2 3 4 5 6 7 8 | <script> AOS.init({ duration: 800, // 애니메이션 지속 시간 (밀리초) easing: 'ease-in-out', // 애니메이션의 이징 함수 delay: 200, // 애니메이션 지연 시간 (밀리초) offset: 120, // 스크롤 감지의 시작 위치 (픽셀) }); script> | cs |
See the Pen aos by designkits (@designkits) on CodePen.