보고계신 기능이 적용된
템플릿이에요!
HTML소스를 구매하시면
전체 소스를 활용하실 수 있어요!
-
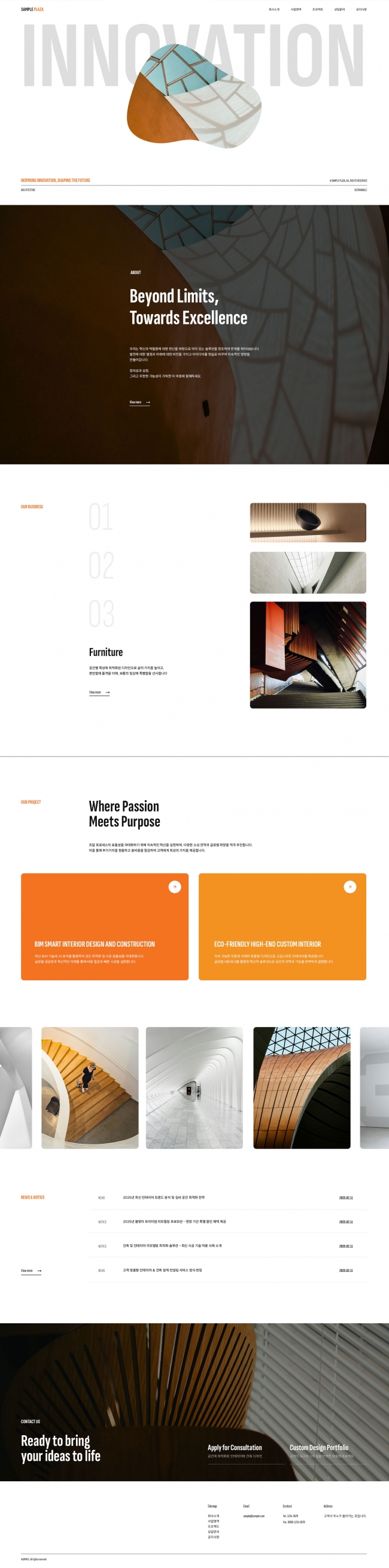
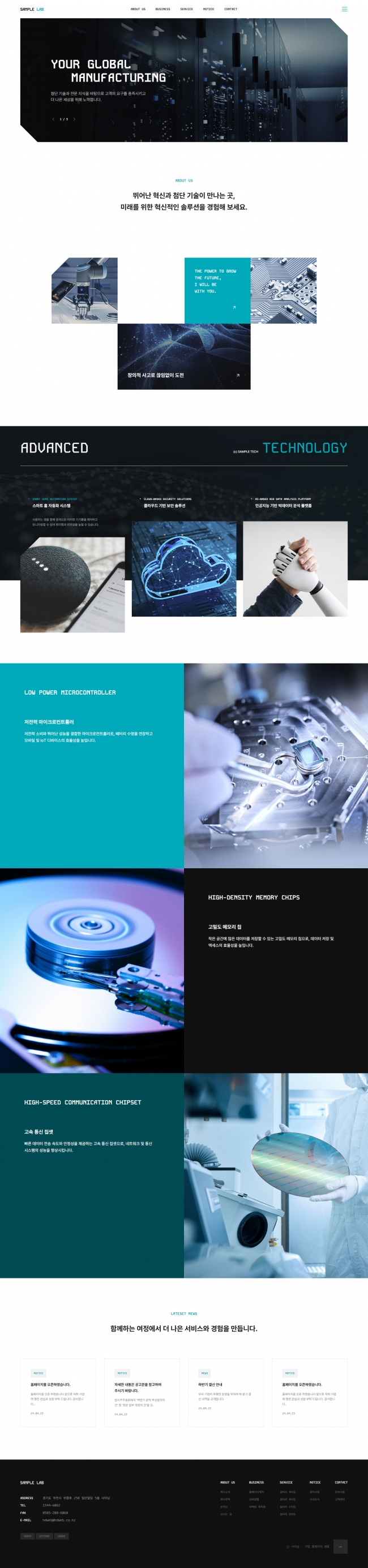
 첨단 기술의 IT 스타트업 홈페이지 템플릿600,000원
첨단 기술의 IT 스타트업 홈페이지 템플릿600,000원88,000원
-
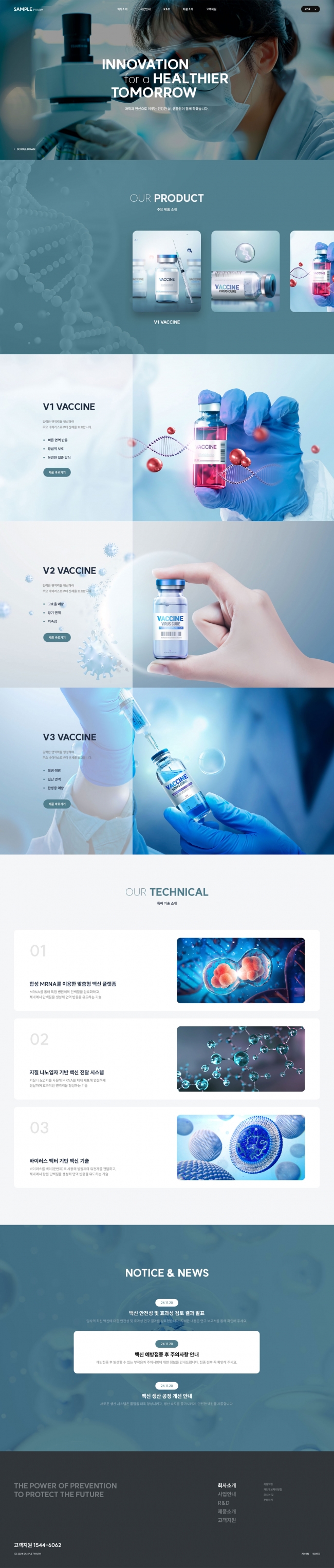
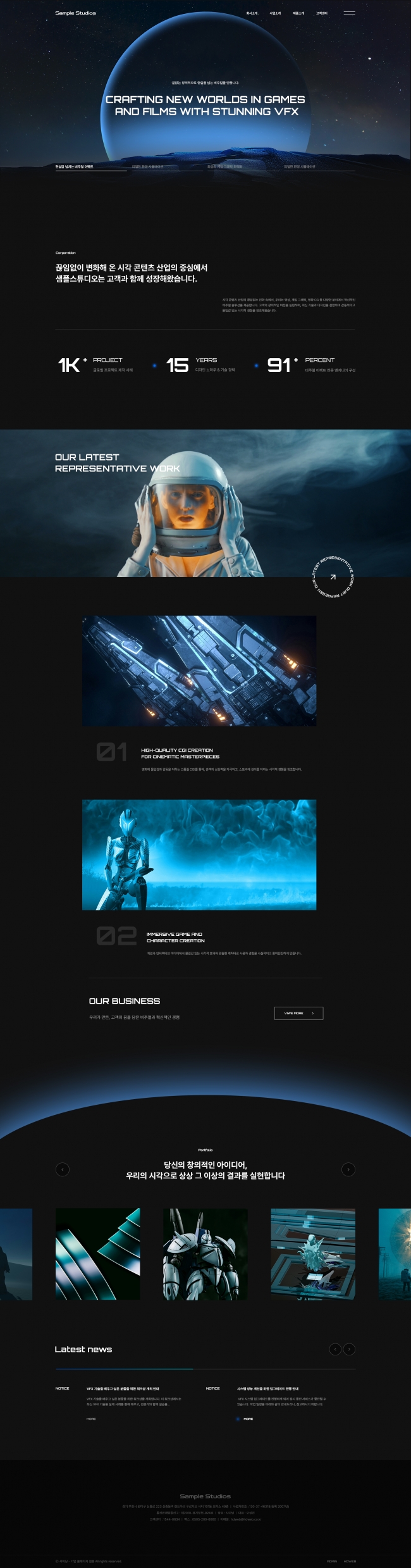
 데이터 및 인공지능 전문가 양성을 위한 웹사이트 템플릿600,000원
데이터 및 인공지능 전문가 양성을 위한 웹사이트 템플릿600,000원88,000원
-
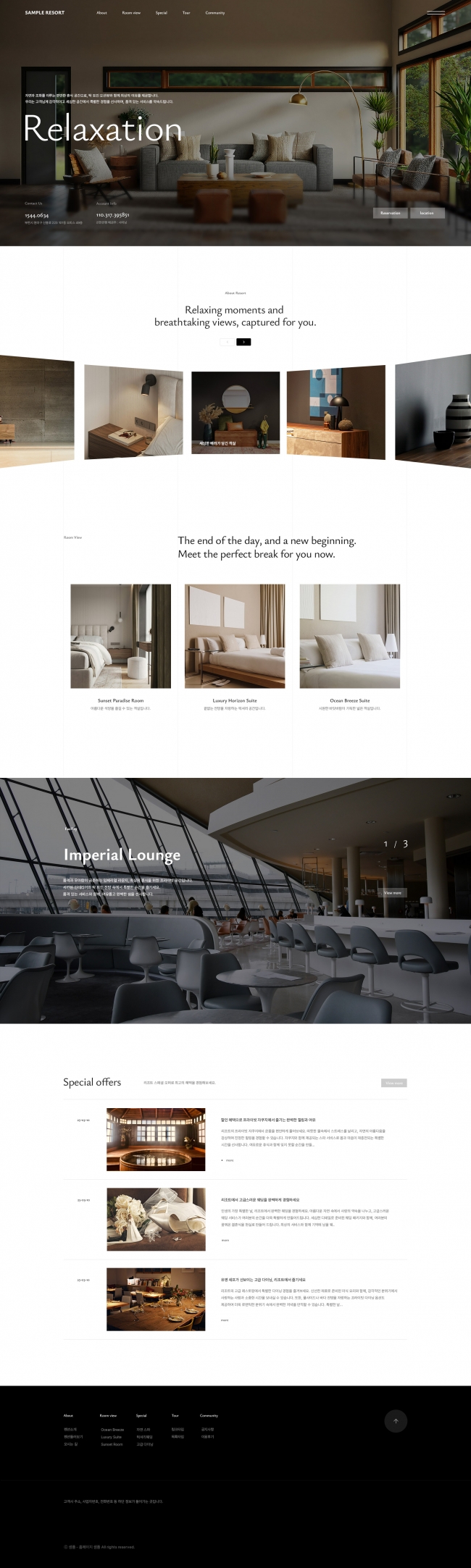
 투자자산운용 홈페이지 그누보드 테마400,000원
투자자산운용 홈페이지 그누보드 테마400,000원55,000원
400여개 디자인
더 많은 템플릿 보기
GSAP과 ScrollTrigger를 사용하여 PIN 효과
CSS 24.04.25 조회 12,550GSAP의 PIN 효과는 ScrollTrigger를 사용하여 스크롤하는 동안 요소를 고정하는 기능을 제공합니다. 이것은 일반적으로 웹 페이지에서 스크롤하는 동안 요소를 화면에 고정시키고 다른 요소가 지나가는 것처럼 보이게 하는 데 사용됩니다.
PIN 효과를 사용하면 특정 요소를 스크롤 할 때 화면에 고정시킬 수 있습니다. 이것은 일반적으로 시각적인 효과를 위해 사용되며, 사용자가 스크롤 할 때 요소가 화면에 고정되고 스크롤이 해당 요소를 통과하면 다시 원래의 위치로 돌아갑니다.
GSAP의 PIN 효과를 사용하면 스크롤을 통해 요소가 화면의 특정 위치에 고정될 때 핀 지정할 수 있습니다. 이를 통해 동적인 웹 페이지의 디자인을 구현하고 사용자 경험을 향상시킬 수 있습니다. ScrollTrigger를 사용하면 이러한 PIN 효과를 더욱 간단하게 구현할 수 있으며, 스크롤하는 동안 요소의 동작을 세밀하게 제어할 수 있습니다.
이러한 PIN 효과를 사용하여 다양한 디자인 요소를 만들 수 있으며, 사용자가 웹 페이지를 스크롤 할 때 요소가 화면에 고정되는 동안 흥미로운 시각적인 경험을 제공할 수 있습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 | <script> let panels = gsap.utils.toArray(".item"); panels.forEach((panel, i) => { ScrollTrigger.create({ trigger: panel, // 트리거하는 요소 start: "top top", // 시작 위치 pin: true, // 트리거 작동시 핀 고정 scrub: 0.5, // 스크롤 속도 pinSpacing: false // 핀 지정 간격 자동 }); }); </script> | cs |
trigger: 애니메이션을 트리거하는 요소를 지정합니다.
start: 트리거에 대한 애니메이션이 언제 시작될지를 정의합니다. 이 경우 트리거 요소의 맨 위가 뷰포트의 맨 위에 도달했을 때 시작합니다.
pin: 트리거가 작동될 때 요소를 뷰포트에 핀으로 고정시킵니다.
scrub: 핀 지정 효과가 스크롤에 따라 얼마나 빠르게 따라가는지를 결정합니다. 0.5의 값은 스크롤의 절반 속도로 이동합니다.
pinSpacing: 핀 지정된 요소의 간격을 자동으로 조정할지 여부를 지정합니다. 이 값을 false로 설정하면 핀 지정된 요소의 간격이 자동으로 조정되지 않습니다.
[예제]
See the Pen Untitled by designkits (@designkits) on CodePen.