보고계신 기능이 적용된
템플릿이에요!
HTML소스를 구매하시면
전체 소스를 활용하실 수 있어요!
-
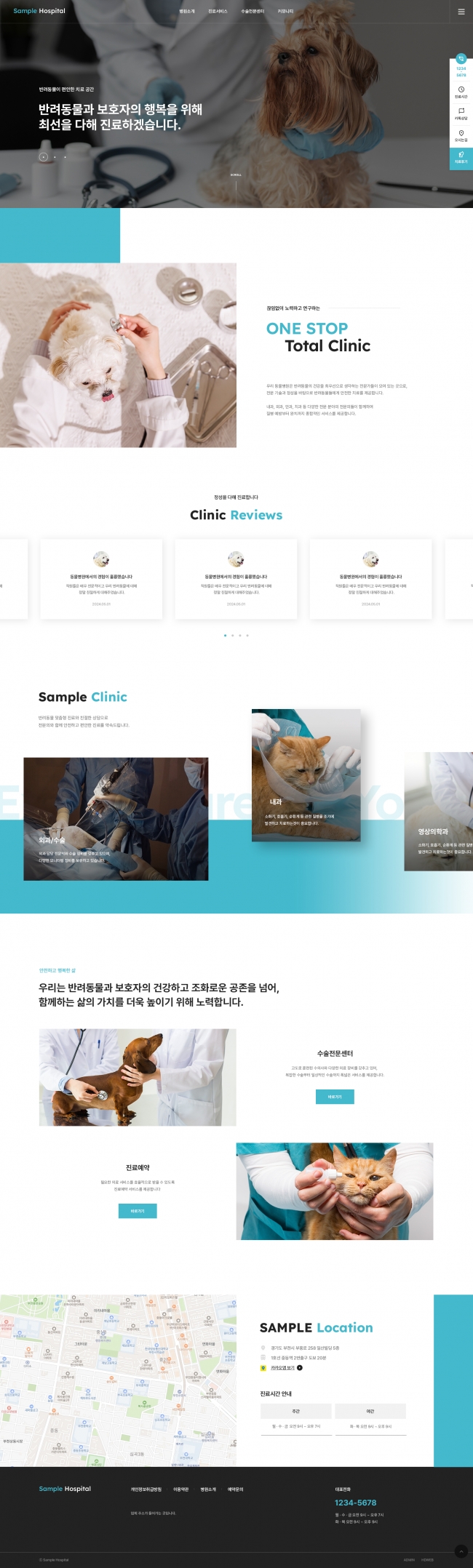
 편안한 동물 병원 템플릿 HTML600,000원
편안한 동물 병원 템플릿 HTML600,000원88,000원
-
 Matter 활용으로 키워드가 강조되는 서브페이지60,000원
Matter 활용으로 키워드가 강조되는 서브페이지60,000원10,000원
-
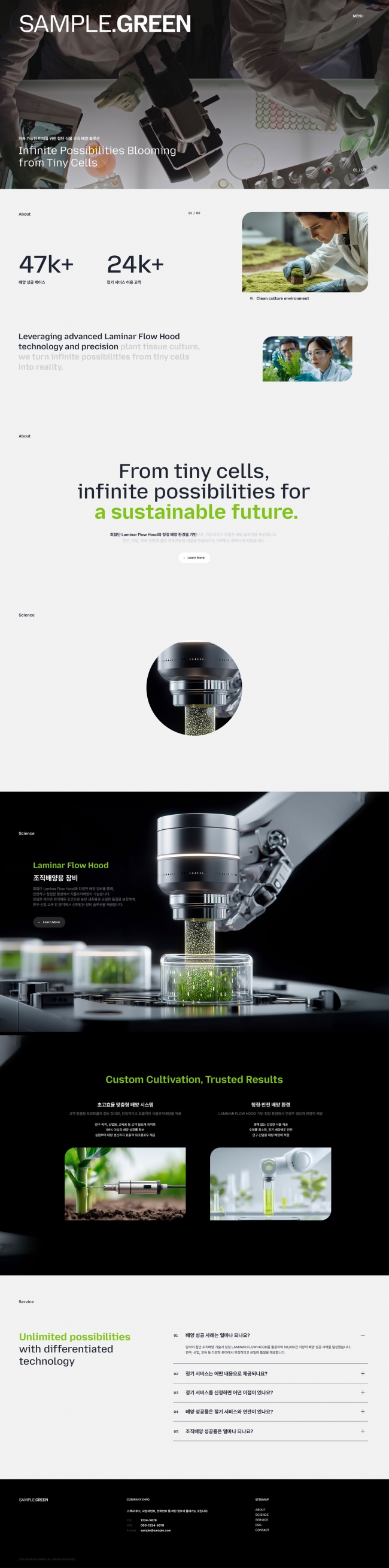
 브랜드 스토리가 느껴지는 웹템플릿600,000원
브랜드 스토리가 느껴지는 웹템플릿600,000원88,000원
400여개 디자인
더 많은 템플릿 보기
[GSAP] 스크롤 트리거 활용하여 가로로 움직이는 이미지 만들기
CSS 24.05.30 조회 8,412GSAP (GreenSock Animation Platform)와 ScrollTrigger 플러그인을 활용하면 웹 애니메이션과 스크롤 기반 인터랙션을 보다 쉽게 구현할 수 있습니다.
다음은 GSAP ScrollTrigger를 활용하는 주요 장점들입니다:
1. 간단하고 직관적인 애니메이션 구현
GSAP와 ScrollTrigger를 사용하면 복잡한 애니메이션을 비교적 간단한 코드로 구현할 수 있습니다.
예제처럼, 요소를 스크롤과 연동하여 애니메이션을 설정하는 과정이 직관적입니다.
2. 뛰어난 성능
GSAP는 성능 최적화가 잘 되어 있어, 애니메이션이 부드럽게 작동하고 성능 저하 없이 고품질의 스크롤 기반 애니메이션을 구현할 수 있습니다.
3. 다양한 기능 지원
ScrollTrigger는 단순히 애니메이션을 트리거하는 기능 외에도 요소를 고정(pinning), 애니메이션 시작 및 종료 지점 설정, 스크롤에 따라 애니메이션 속도를 제어하는 기능 등을 지원합니다. 이를 통해 복잡한 스크롤 기반 인터랙션을 손쉽게 만들 수 있습니다.
4. 반응형 디자인 지원
ScrollTrigger는 화면 크기가 변경될 때 애니메이션을 자동으로 갱신하는 invalidateOnRefresh 옵션을 제공하여, 다양한 화면 크기에서도 애니메이션이 정상적으로 작동하도록 도와줍니다.
6. 크로스 브라우저 호환성
GSAP와 ScrollTrigger는 대부분의 최신 브라우저에서 일관되게 작동하도록 설계되어 있어, 다양한 환경에서도 애니메이션이 제대로 작동합니다.
7. 세밀한 제어
ScrollTrigger는 스크롤 포지션, 방향, 속도 등을 세밀하게 제어할 수 있는 다양한 옵션을 제공하여, 개발자가 원하는 대로 애니메이션을 세밀하게 설정할 수 있습니다.
예제에서는 이미지 슬라이드를 스크롤과 연동하여 부드럽게 움직이도록 설정하였으며, 스크롤에 따라 이미지가 고정되고, 이미지의 전체 너비만큼 이동하도록 애니메이션을 설정하였습니다. 이를 통해 사용자에게 자연스럽고 매끄러운 스크롤 경험을 제공합니다.
[예제]
See the Pen Untitled by designkits (@designkits) on CodePen.