GSAP와 ScrollTrigger로 구현하는 스크롤 애니메이션 효과
CSS 24.12.02 조회 2,935웹사이트에 생동감 있는 인터랙션을 추가하고 싶으신가요?
GSAP(GreenSock Animation Platform)와 ScrollTrigger를 활용한 스크롤 애니메이션 효과를 소개합니다.
이 포스팅에서는 스크롤에 따라 변화하는 요소 고정, 3D 회전, 축소 및 어두워지는 효과를 어떻게 구현할 수 있는지 설명해 드리겠습니다.
GSAP와 ScrollTrigger란?
GSAP (GreenSock Animation Platform)
GSAP는 강력한 애니메이션 라이브러리로, HTML, CSS, JavaScript 요소에 고급 애니메이션을 추가할 수 있습니다.
성능이 뛰어나고 다양한 기능을 제공해 웹 애니메이션의 표준으로 널리 사용됩니다.
ScrollTrigger
GSAP의 플러그인으로, 사용자의 스크롤 동작에 맞춰 애니메이션을 동기화할 수 있습니다.
특정 요소가 화면에 나타나거나 사라질 때 정확한 시점에 맞춰 애니메이션을 실행할 수 있습니다.
[예제]
✨ 스크롤 애니메이션 흐름
1. 화면에 등장 : 각 요소가 화면에 진입할 때 일정 시간 동안 고정됩니다.
2. 3D 회전 : 스크롤 시 요소가 입체적으로 회전하여 다이내믹한 인터랙션을 제공합니다.
3. 축소 및 어두워짐 : 스크롤을 더 내리면 요소가 축소되고 어두워지며 사라지는 듯한 느낌을 줍니다.
See the Pen gsap pin by designkits (@designkits) on CodePen.
1️⃣ 핀(Fixed Position) 효과
스크롤 시 특정 요소가 화면에 고정되어 머무르는 느낌을 줍니다.
요소가 스크롤에 따라 고정되며 사용자에게 집중도를 높여 줍니다.
1 2 3 4 5 6 7 8 9 | ScrollTrigger.create({ trigger: e, // 애니메이션이 적용될 요소 start: `top +=${pinStart + i * gap}`, // 애니메이션 시작 위치 endTrigger: "#inc02 .tech_item.last", // 애니메이션 종료 위치 end: "top +=80", pin: true, // 고정 활성화 pinSpacing: false, // 고정 시 여백 제거 }); | cs |
2️⃣ 3D 회전 효과 (RotateX)
스크롤 시 요소가 X축을 기준으로 회전하여 입체적인 시각 효과를 제공합니다.
사용자가 스크롤할 때 요소가 입체적으로 회전하여 깊이감을 느끼게 합니다.
1 2 3 4 5 6 7 8 9 10 11 | gsap.to($(e).find(".gsap_container"), { rotateX: -3, // X축으로 -3도 회전 ease: "none", scrollTrigger: { trigger: e, // 애니메이션이 적용될 요소 start: `top +=${pinStart + i * gap}`, end: "top -=30%", // 애니메이션 종료 위치 scrub: 1, // 스크롤에 따라 애니메이션 동기화 }, }); | cs |
3️⃣ 스케일 감소 및 어두워짐 효과 (Scale & Brightness)
스크롤할수록 요소가 작아지고 점점 어두워져 사라지는 듯한 효과를 제공합니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 | gsap.to($(e).find(".gsap_container"), { scale: 0.2, // 크기를 20%로 축소 filter: "brightness(0)", // 완전히 어둡게 변환 top: -200, // 위로 이동 ease: "none", scrollTrigger: { trigger: e, // 애니메이션이 적용될 요소 start: `top +=${pinStart + i * gap}`, end: "top -=700%", // 애니메이션 종료 위치 scrub: 1, // 스크롤에 따라 동기화 }, }); | cs |
결론
GSAP와 ScrollTrigger를 활용하면 다양한 스크롤 애니메이션을 쉽게 구현할 수 있습니다.
이러한 인터랙션은 사용자의 몰입감을 높이고, 브랜드 아이덴티티를 강화하는 데 도움을 줍니다.
이러한 애니메이션이 필요한 경우는 언제일까요?
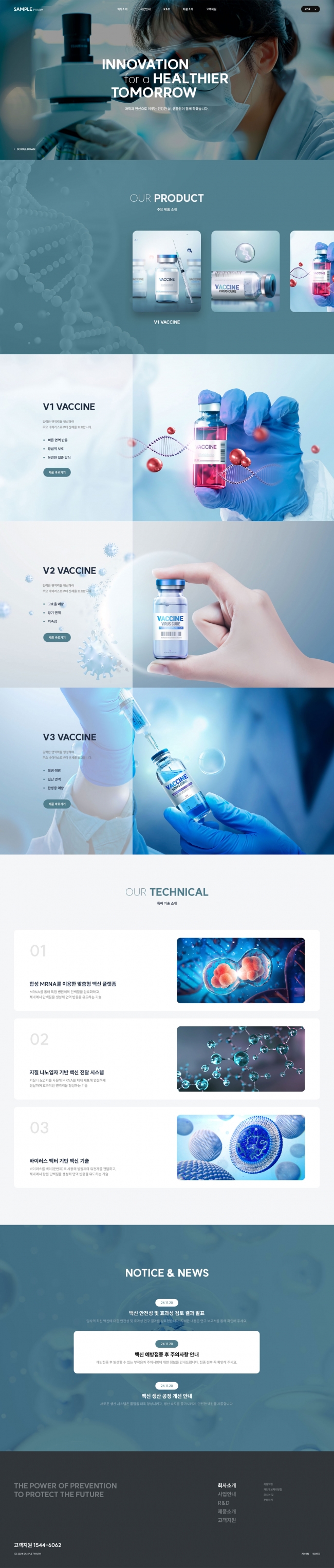
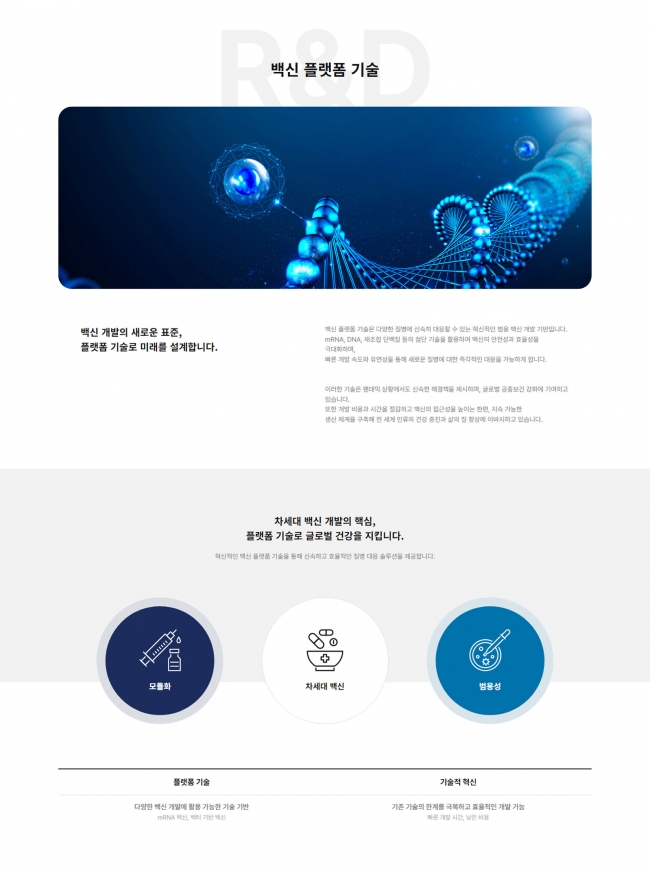
- 기업 소개 페이지에서 기술력을 강조하고 싶을 때
- 포트폴리오 사이트에서 시각적 임팩트를 주고 싶을 때
- 제품 설명 페이지에서 상세한 기능을 스토리텔링 방식으로 보여주고 싶을 때
웹사이트에 역동적이고 감각적인 인터랙션을 추가하고 싶다면, 지금 바로 GSAP와 ScrollTrigger를 활용해보세요!