보고계신 기능이 적용된
템플릿이에요!
HTML소스를 구매하시면
전체 소스를 활용하실 수 있어요!
-
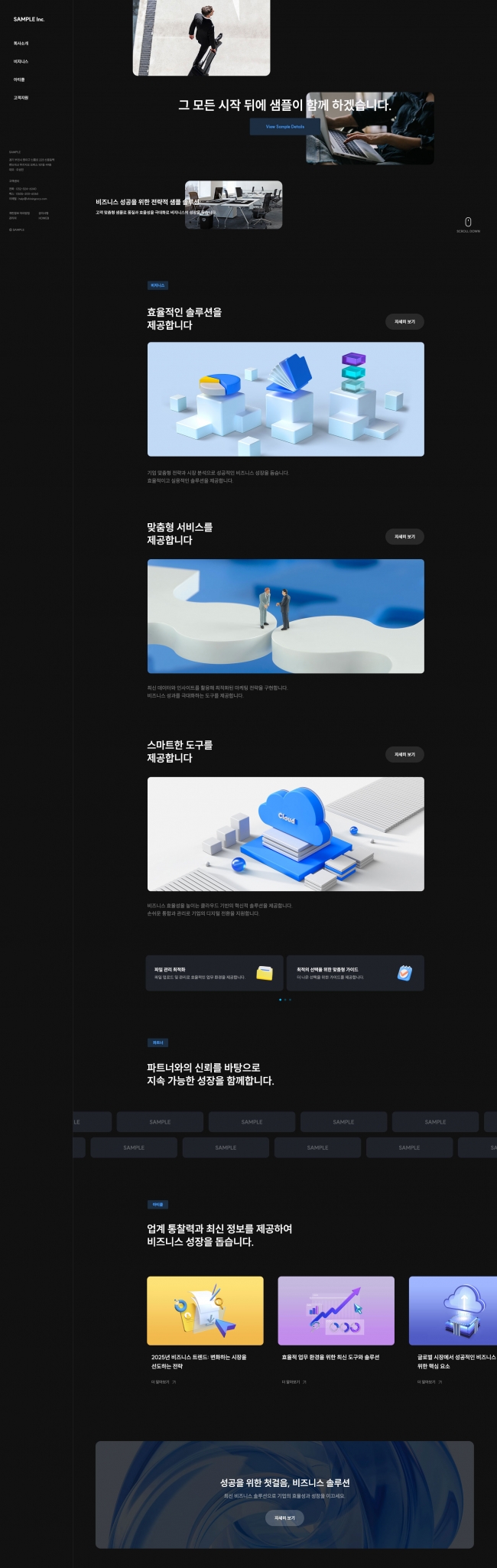
 제품 소개와 홍보를 강화하는 홈페이지 템플릿600,000원
제품 소개와 홍보를 강화하는 홈페이지 템플릿600,000원88,000원
-
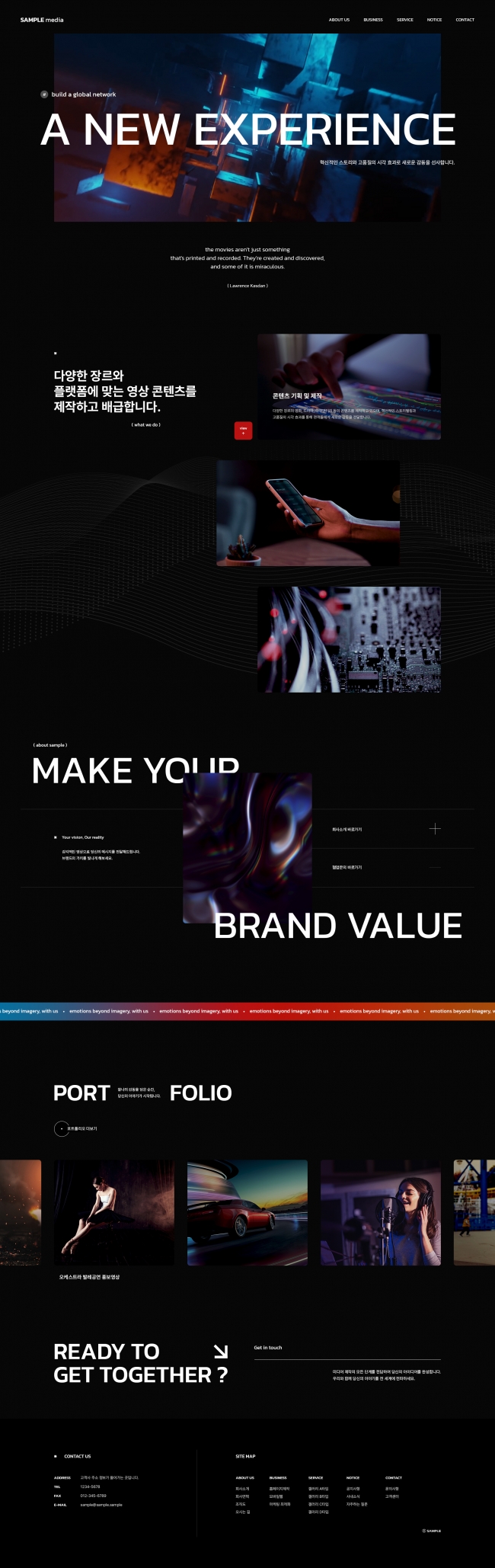
 고급스러운 법률사무소 웹사이트 템플릿600,000원
고급스러운 법률사무소 웹사이트 템플릿600,000원88,000원
-
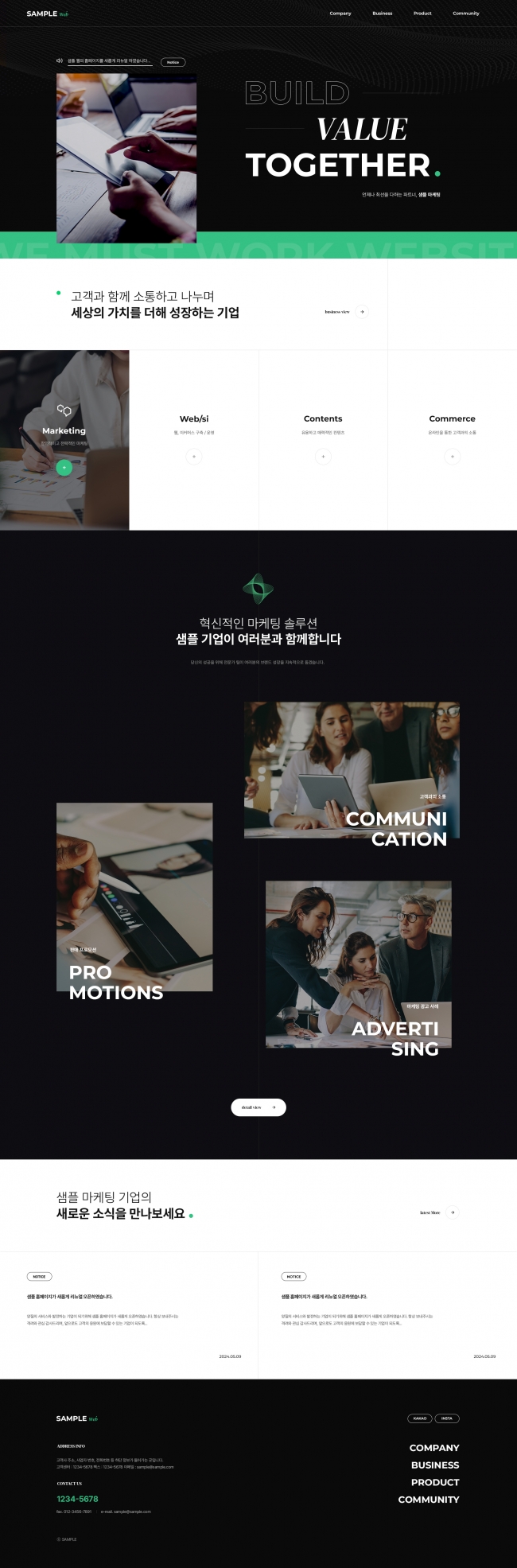
 데이터 및 인공지능 전문가 양성을 위한 웹사이트 템플릿600,000원
데이터 및 인공지능 전문가 양성을 위한 웹사이트 템플릿600,000원88,000원
400여개 디자인
더 많은 템플릿 보기
CSS를 활용한 흐르는 텍스트 만들기
CSS 24.01.31 조회 16,196CSS를 사용하여 흐르는 텍스트(마치 강처럼 흐르는 듯한 효과)를 만들 수 있습니다.
아래는 간단한 예제 코드입니다.
이 코드는 CSS의 @keyframes와 animation 속성을 사용하여 텍스트를 가로로 흐르게 만듭니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>흐르는 텍스트</title> <style> @keyframes flowText { 0% { transform: translateX(100%); } 100% { transform: translateX(-100%); } } .flowing-text { white-space: nowrap; overflow: hidden; animation: flowText 5s linear infinite; } </style> </head> <body> <div class="flowing-text">이 텍스트가 흐릅니다. 이 텍스트가 흐릅니다. 이 텍스트가 흐릅니다.</div> </body> </html> | cs |
이 코드에서 사용된 주요 부분은 다음과 같습니다:
@keyframes flowText
이 부분은 flowText라는 이름의 애니메이션을 정의합니다. 시작 시점(0%)에서는 텍스트가 오른쪽으로 이동하고, 종료 시점(100%)에서는 텍스트가 왼쪽으로 이동합니다.
.flowing-text
이 클래스는 흐르는 텍스트의 스타일을 정의합니다. white-space: nowrap;은 텍스트가 줄 바꿈되지 않도록 설정하고, overflow: hidden;은 넘치는 부분을 숨기도록 설정합니다. 마지막으로 animation 속성을 사용하여 flowText 애니메이션을 5초 동안 선형으로 반복하도록 지정합니다.
예제
See the Pen 흐르는 텍스트 by designkits (@designkits) on CodePen.