보고계신 기능이 적용된
템플릿이에요!
HTML소스를 구매하시면
전체 소스를 활용하실 수 있어요!
-
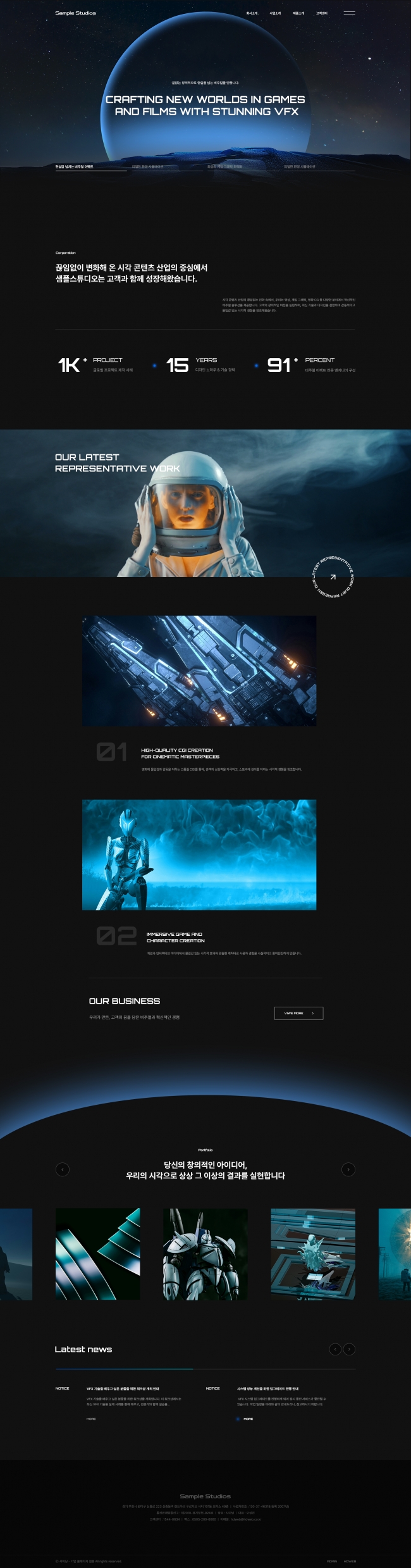
 실험적 그래픽과 타이포가 돋보이는 게임 마케팅 홈페이지 디자인600,000원
실험적 그래픽과 타이포가 돋보이는 게임 마케팅 홈페이지 디자인600,000원88,000원
-
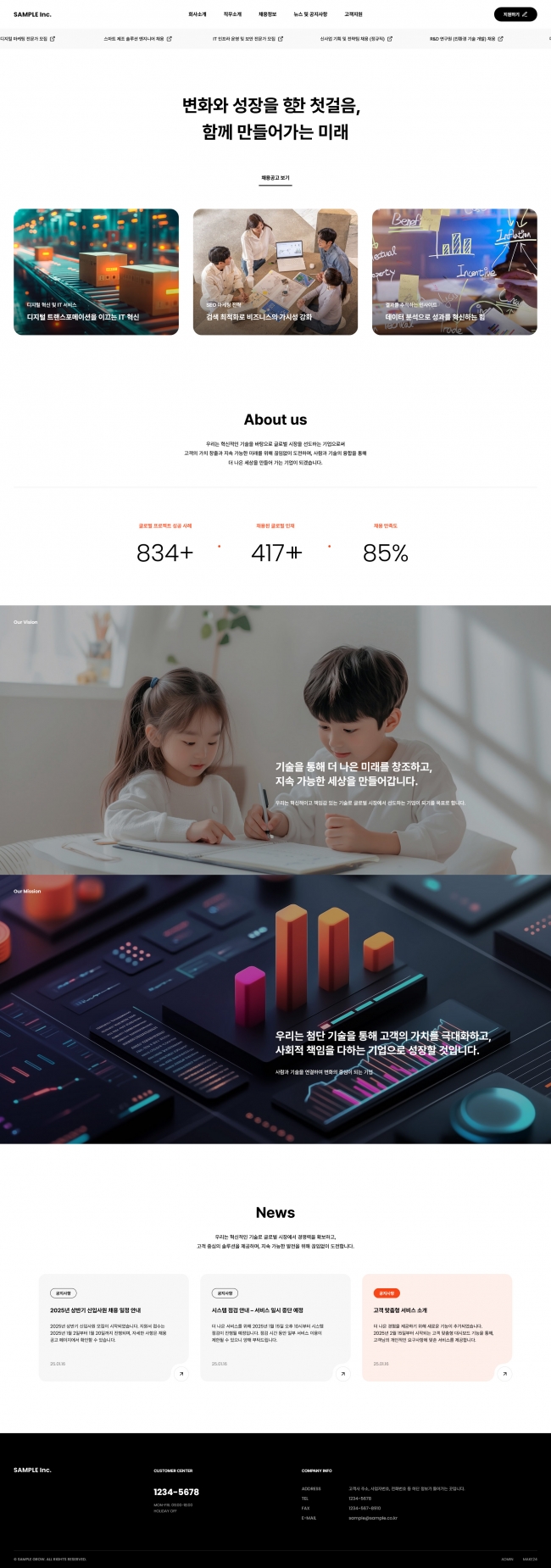
 신뢰를 더하는 비즈니스 웹 템플릿600,000원
신뢰를 더하는 비즈니스 웹 템플릿600,000원88,000원
-
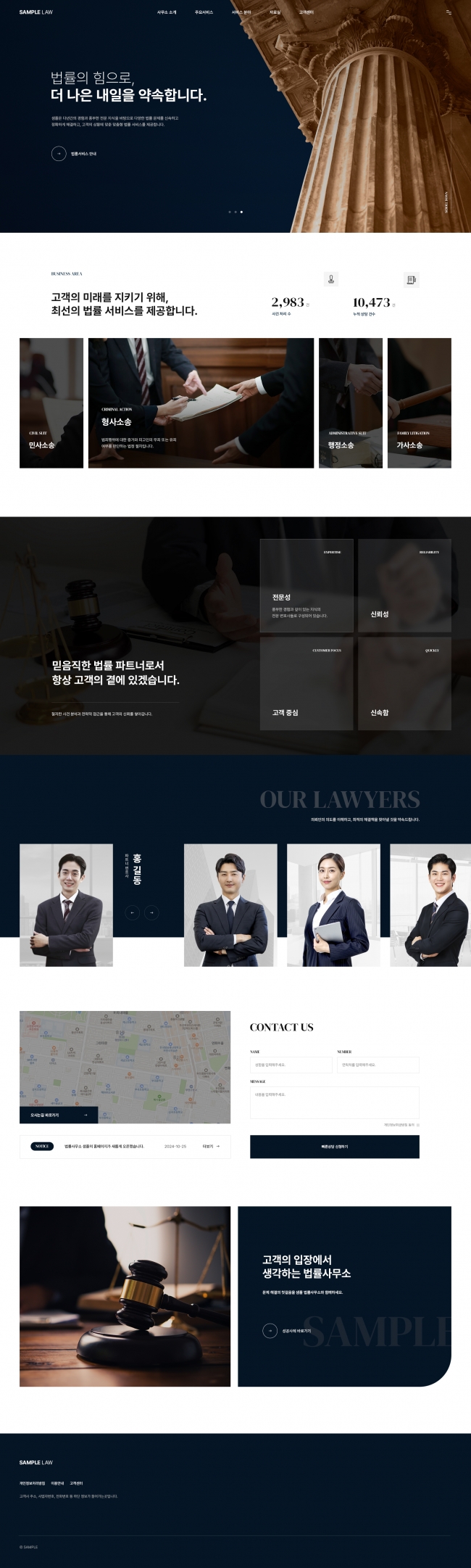
 신뢰있는 법·세무사 웹 템플릿600,000원
신뢰있는 법·세무사 웹 템플릿600,000원88,000원
400여개 디자인
더 많은 템플릿 보기
영역 도착 시 카운트 되는 스크립트 구현 방법 및 예제
CSS 24.08.29영역 도착 시 숫자 카운팅이 되는 기능은 사용자가 특정 콘텐츠 영역에 도달했을 때 숫자가 자동으로 증가하는 애니메이션 효과를 말합니다. 이 기능은 웹사이트에서 사용자 경험을 강화하고, 데이터를 시각적으로 강조하는 데 자주 사용됩니다.
시각적 집중 유도
숫자가 카운팅되는 애니메이션은 사용자에게 시각적 주의를 끌어 해당 정보를 강조합니다. 이를 통해 중요한 데이터를 효과적으로 전달하고 사용자가 중요한 정보를 놓치지 않도록 합니다.
정보의 역동적 전달
단순히 텍스트로 표시된 숫자보다 숫자 카운팅 애니메이션은 더 역동적이고 흥미롭게 느껴지며, 사용자에게 긍정적인 인상을 남깁니다. 이는 페이지에 활력을 더하고 사용자 참여도를 높이는 데 기여합니다.
성과 강조
예를 들어 판매 수치, 사용자 수, 달성 목표 등을 카운팅 애니메이션으로 보여줌으로써 성과를 강조할 수 있습니다. 이 방식은 기업의 성공을 시각적으로 표현하고, 신뢰감을 높이는 데 유용합니다.
사용자 경험 향상
카운팅 애니메이션은 웹사이트의 인터랙티브한 요소로 작용하여 사용자 경험을 향상시킵니다. 이 기능은 웹 페이지를 더욱 직관적이고 재미있게 만들어 방문자의 머무는 시간을 늘릴 수 있습니다.
데이터의 신뢰성 향상
실시간으로 숫자가 올라가는 모습을 보여주면 데이터가 최신이며 신뢰할 수 있는 것처럼 보입니다. 이는 사용자가 사이트나 서비스에 대해 긍정적인 인식을 가지게 하는 데 도움을 줍니다.
이러한 장점들 덕분에 영역 도착 시 숫자 카운팅 기능은 웹사이트에서 중요한 데이터를 효과적으로 전달하고 사용자 경험을 크게 향상시키는 데 중요한 역할을 합니다.
See the Pen Untitled by designkits (@designkits) on CodePen.