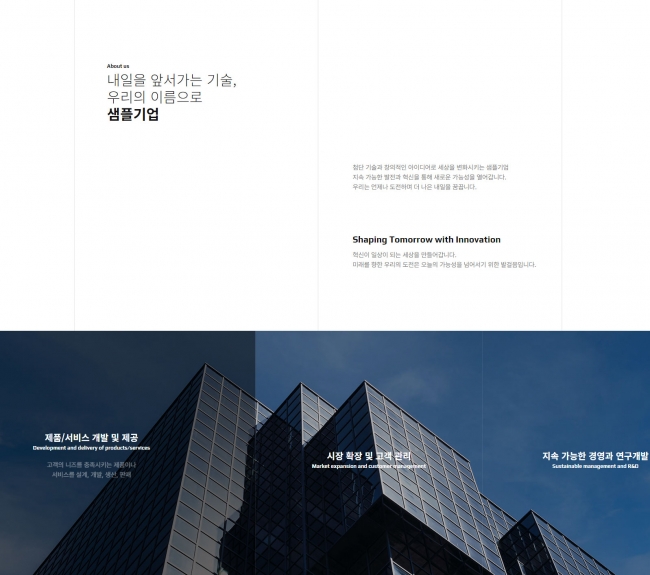
영역 마우스 호버 시 백그라운드 이미지 변경되는 예제
CSS 24.11.15사용자가 특정 영역에 마우스를 올렸을 때 그 영역의 배경 이미지가 동적으로 변경되는 효과를 보여주는 간단한 인터랙티브 기능입니다. 이 효과는 사용자에게 시각적 피드백을 제공하여 웹 페이지를 더욱 흥미롭게 만들고, 콘텐츠를 강조하거나 구분하는 데 유용합니다.
마우스 호버 시 백그라운드 이미지가 변경되는 효과는 사용자 경험(UX)을 향상시키는 다양한 장점이 있습니다.
인터랙티브한 사용자 경험 제공
마우스 호버 효과는 사용자에게 즉각적인 피드백을 제공하여 상호작용하는 느낌을 줍니다. 이를 통해 웹사이트가 더 동적이고 흥미롭게 느껴져 사용자 참여를 유도할 수 있습니다.
정보 강조 및 시각적 가이드 역할
특정 이미지나 정보를 강조하고 싶을 때 마우스 호버 효과를 사용하면 눈에 띄게 만들 수 있습니다. 예를 들어, 제품 이미지나 서비스 정보를 시각적으로 구분해 사용자들이 중요한 콘텐츠를 쉽게 인식하도록 도와줍니다.
미적 향상 및 전문성 부여
호버 시 자연스럽게 변하는 이미지 효과는 사이트의 디자인 수준을 높여 전문적인 인상을 줄 수 있습니다. 부드럽고 세련된 전환 효과는 사이트의 미적 매력을 강화하고, 브랜드의 이미지를 한층 더 고급스럽게 만들어 줍니다.
1 2 3 4 5 6 7 8 | $(document).ready(function(){ $("#inc02 .bsn li").hover(function(){ var num = $(this).index()+1; if($(".hov_bg img").data("num")!=num){ $(".hov_bg img").css('opacity','0').stop().attr("src","이미지 경로/bg0"+num+".jpg").animate({opacity:1},500).data("num",num); } }) }); | cs |
[예제]