웹페이지를 더 깔끔하게 구현하는 탭 기능 튜토리얼(tab)
CSS 24.07.11이 게시물에서는 HTML, CSS, JavaScript를 사용하여 웹페이지에서 탭 기능을 구현하는 방법을 자세히 설명합니다. 탭 기능의 구현 예제 코드와 함께, 이를 통해 사용자 경험을 향상시키고 웹페이지 레이아웃을 깔끔하게 정리하는 방법을 배울 수 있습니다. 탭 기능의 장점 3가지도 함께 소개합니다.
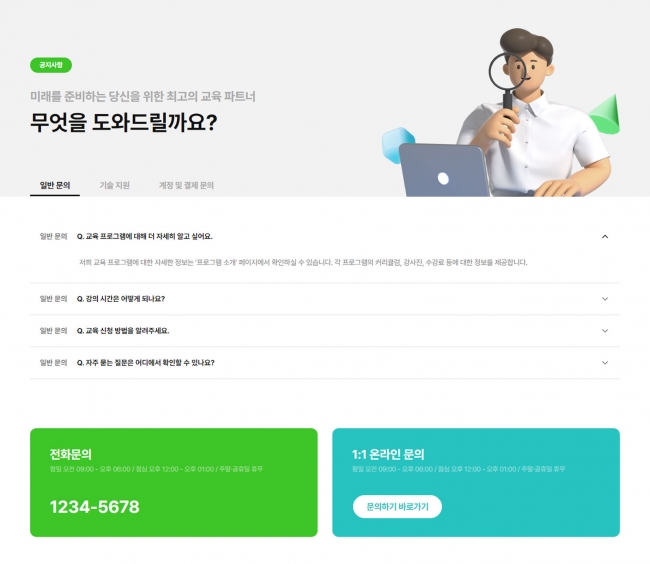
탭 기능을 통해 사용자는 동일한 페이지 내에서 다양한 콘텐츠 섹션 간에 쉽게 전환할 수 있습니다. 탭을 클릭하면 해당 탭에 연결된 콘텐츠가 표시되고, 다른 콘텐츠는 숨겨집니다. 이러한 기능은 웹사이트의 인터페이스를 깔끔하게 유지하고 사용자 경험을 향상시키는 데 유용합니다.
사용자 경험 개선 (Enhanced User Experience)
탭을 사용하면 사용자가 한 페이지 내에서 여러 섹션의 콘텐츠를 손쉽게 탐색할 수 있어 사이트 탐색이 간편해집니다. 페이지를 새로고침하거나 다른 페이지로 이동할 필요 없이 필요한 정보를 바로 접근할 수 있습니다.
공간 절약 (Space Efficiency)
탭은 동일한 페이지 내에서 여러 콘텐츠를 정리하는 데 유용합니다. 모든 콘텐츠를 한꺼번에 표시하지 않고 필요할 때만 볼 수 있게 하여 페이지의 공간을 효율적으로 사용하게 합니다. 이는 특히 모바일 기기와 같이 화면 공간이 제한된 경우에 유리합니다.
깔끔한 레이아웃 (Clean Layout)
탭을 사용하면 한 페이지에서 여러 섹션을 깔끔하게 정리할 수 있어 전체적인 레이아웃이 더욱 정돈된 느낌을 줍니다. 이를 통해 사용자가 콘텐츠를 더 쉽게 이해하고 접근할 수 있습니다.
See the Pen Untitled by designkits (@designkits) on CodePen.