
보고계신 기능이 적용된
템플릿이에요!
HTML소스를 구매하시면
전체 소스를 활용하실 수 있어요!
-
 제품 소개와 홍보를 강화하는 홈페이지 템플릿600,000원
제품 소개와 홍보를 강화하는 홈페이지 템플릿600,000원88,000원
-
 깔끔한 레이아웃의 건축/인테리어 웹사이트 템플릿600,000원
깔끔한 레이아웃의 건축/인테리어 웹사이트 템플릿600,000원88,000원
-
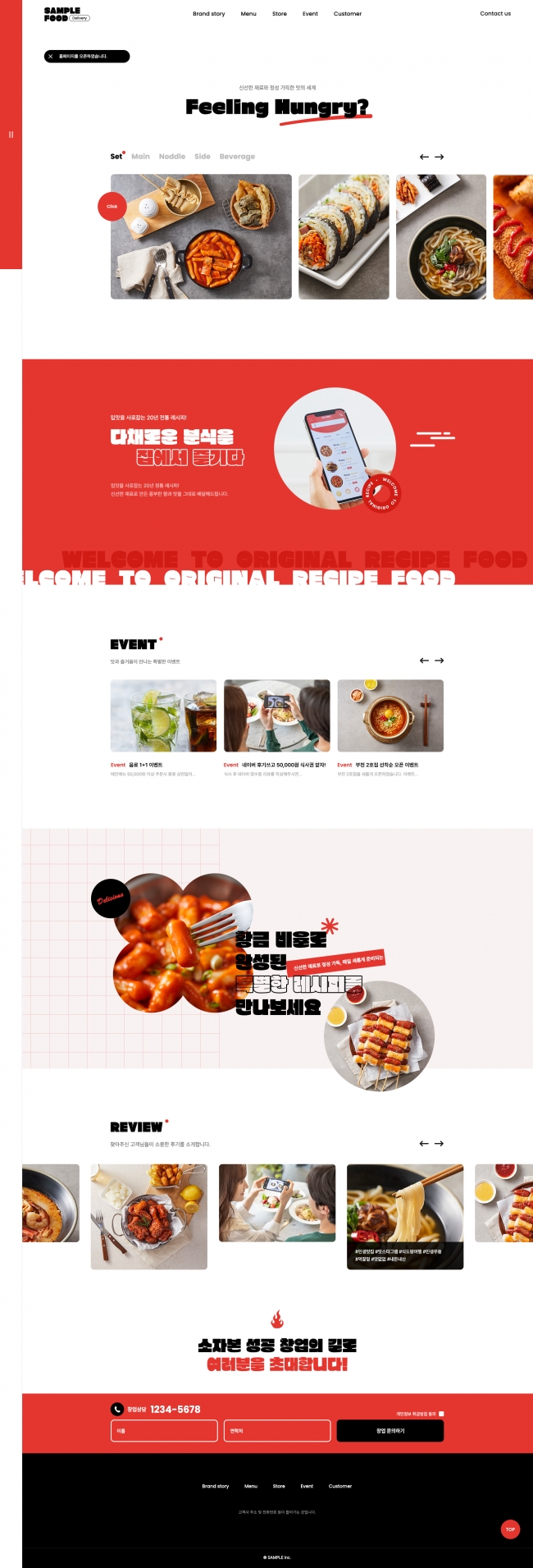
 김밥이 맛있는 프랜차이즈 홈페이지 템플릿600,000원
김밥이 맛있는 프랜차이즈 홈페이지 템플릿600,000원88,000원
400여개 디자인
더 많은 템플릿 보기
마우스오버 시 나타나는 커서 디자인하기
CSS 24.02.07swiper 슬라이더와 이미지에 마우스를 올리면 커서가 커스텀되어 나타나는 예제입니다.
시각적 피드백 제공: 마우스오버 시 나타나는 커서는 사용자가 요소 위에 마우스를 가져다 놓았음을 시각적으로 알려줍니다. 이는 사용자에게 인터랙션의 결과를 시각적으로 피드백해주어, 요소와 상호작용하는 데 도움이 됩니다.
사용자 인터랙션 강조: 커서의 변화나 동작은 사용자가 웹 사이트나 앱에서 어떤 요소에 대해 상호작용할 수 있는지 강조합니다. 예를 들어, 버튼 위에 마우스를 가져다 놓을 때 커서가 손가락 모양으로 변하면 사용자에게 이 버튼을 클릭할 수 있다는 시각적인 힌트를 제공합니다.
사용자의 주의 집중 유도: 마우스오버 시 나타나는 커서는 사용자의 주의를 특정 요소로 집중시키는 데 도움이 됩니다. 예를 들어, 사진 갤러리에서 이미지 위에 마우스를 가져다 놓으면 확대된 이미지를 보여주는 커서가 나타나면 사용자의 주의가 해당 이미지로 더욱 집중되게 됩니다.
기능의 명시적 표시: 특정 요소에 대한 추가적인 기능이나 상태를 나타내기 위해 마우스오버 시 나타나는 커서를 사용할 수 있습니다. 예를 들어, 링크의 경우에는 마우스오버 시 커서가 손가락으로 변하여 이 요소가 클릭 가능하다는 것을 명시적으로 표시합니다.
창의적인 디자인 요소 추가: 커서의 디자인을 마음대로 변경하고 애니메이션 효과를 추가함으로써, 웹 사이트나 앱의 디자인에 창의적이고 독특한 요소를 추가할 수 있습니다. 이는 사용자에게 기억에 남는 경험을 제공하고 브랜드의 아이덴티티를 강화하는 데 도움이 됩니다.
See the Pen cursor design by designkits (@designkits) on CodePen.






