보고계신 기능이 적용된
템플릿이에요!
HTML소스를 구매하시면
전체 소스를 활용하실 수 있어요!
-
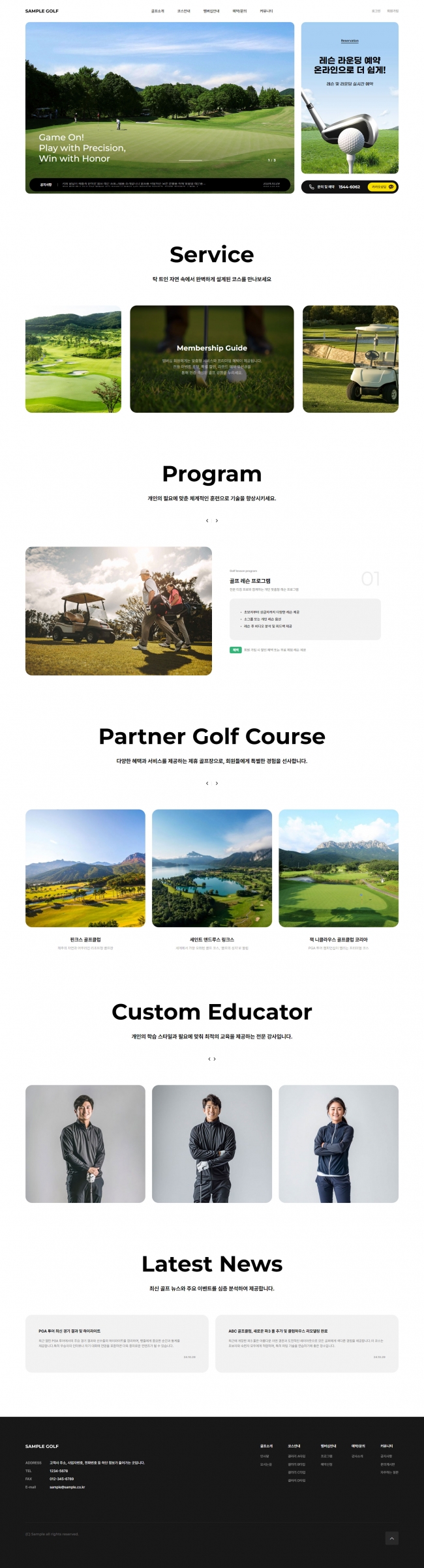
 자연속에서 즐기는 골프 웹사이트 템플릿600,000원
자연속에서 즐기는 골프 웹사이트 템플릿600,000원88,000원
-
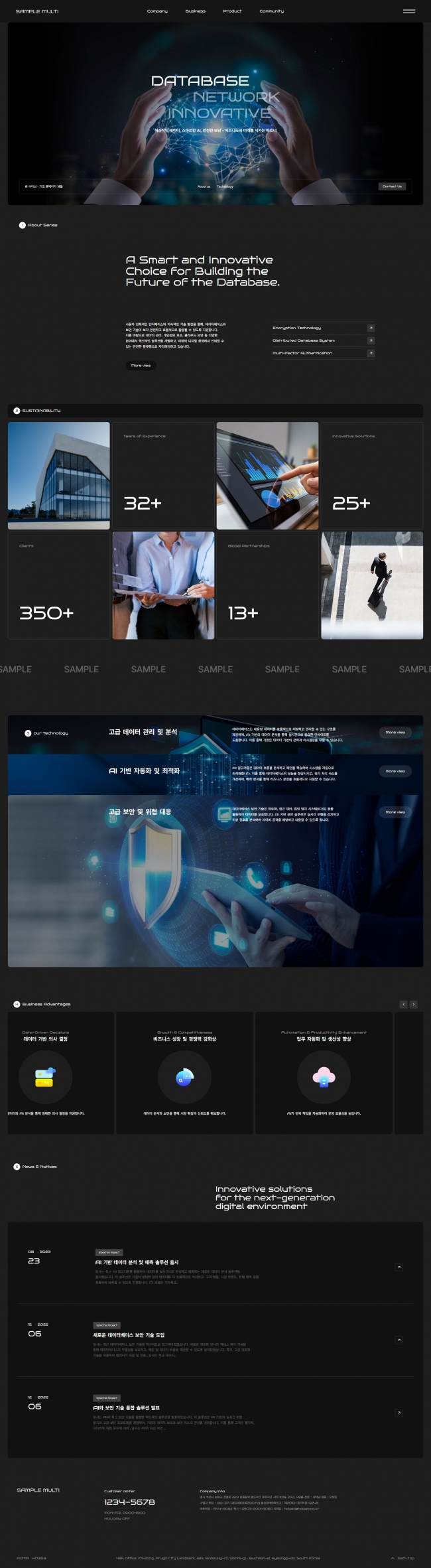
 AI 보안 및 데이터 분석 웹 템플릿600,000원
AI 보안 및 데이터 분석 웹 템플릿600,000원88,000원
-
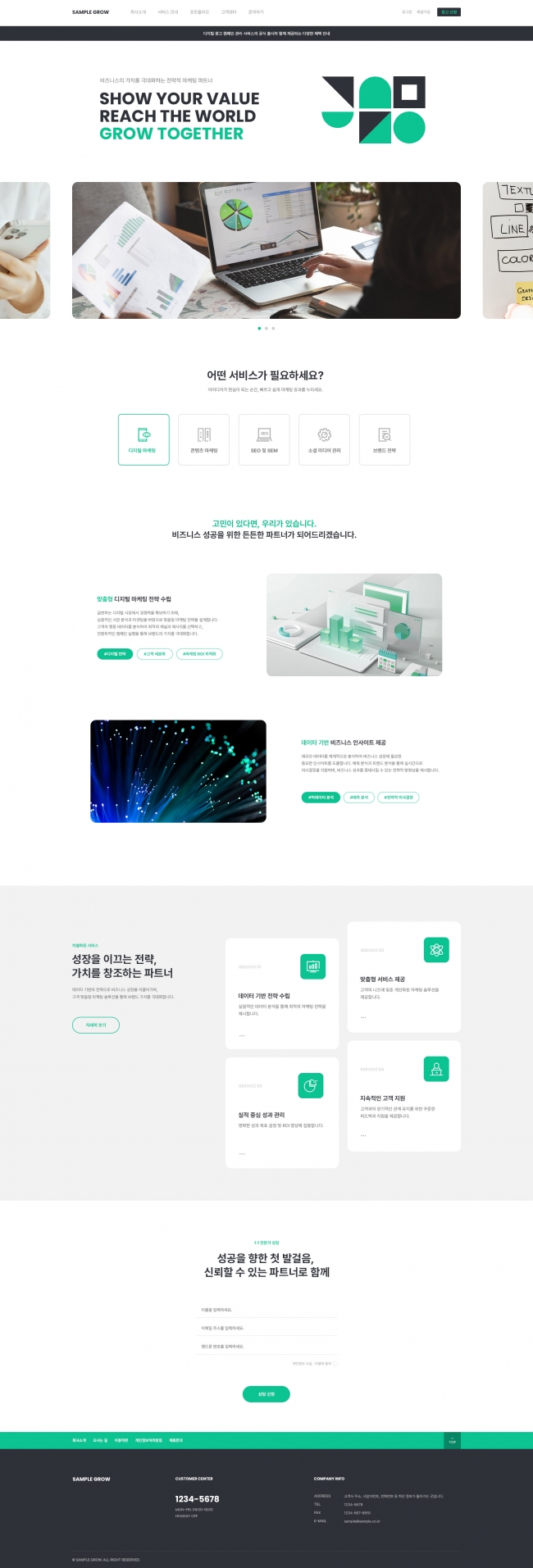
 스마트 비지니스 홈페이지 만들기400,000원
스마트 비지니스 홈페이지 만들기400,000원55,000원
400여개 디자인
더 많은 템플릿 보기
Swiper 반응형 적용 방법
CSS 24.02.08Swiper의 반응형 옵션은 breakpoints를 통해 설정할 수 있습니다.
breakpoints는 특정 뷰포트 크기에서 적용되는 Swiper 옵션을 정의합니다. 아래는 간단한 예제입니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | var swiper = new Swiper('.swiper-container', { // 기본 옵션 slidesPerView: 1, spaceBetween: 10, // 반응형 옵션 breakpoints: { // 768px 이상에서는 3개의 슬라이드를 보여줌 768: { slidesPerView: 3, spaceBetween: 20 }, // 1024px 이상에서는 5개의 슬라이드를 보여줌 1024: { slidesPerView: 5, spaceBetween: 30 } } }); | cs |
위의 코드에서, Swiper는 초기에는 기본 옵션으로 초기화되지만, 뷰포트 크기가 768px 이상이 되면 breakpoints 내의 옵션으로 업데이트됩니다.
뷰포트 크기가 1024px 이상이 되면 또 다른 옵션으로 업데이트됩니다.
예제
See the Pen swiper responsive by designkits (@designkits) on CodePen.