
보고계신 기능이 적용된
템플릿이에요!
HTML소스를 구매하시면
전체 소스를 활용하실 수 있어요!
-
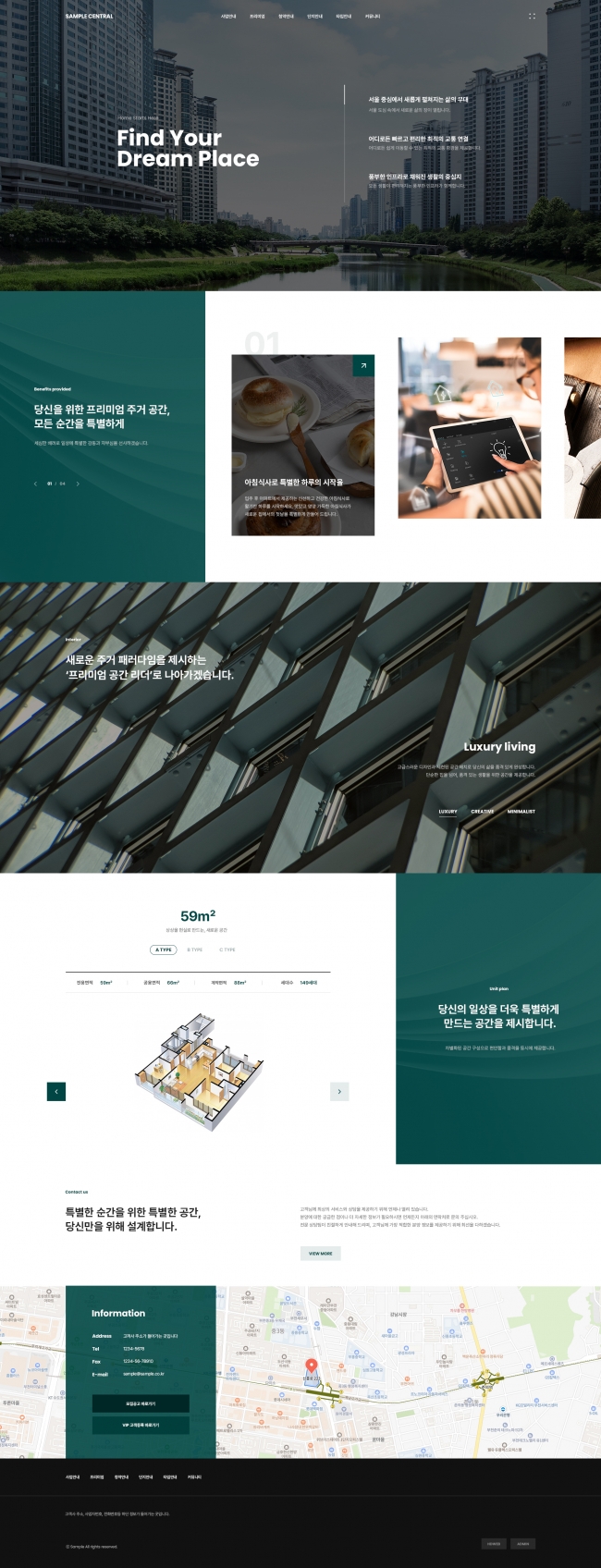
 고급스러운 분양 모델하우스 홍보 템플릿 시안600,000원
고급스러운 분양 모델하우스 홍보 템플릿 시안600,000원88,000원
-
 열정적인 대학교 웹사이트템플릿600,000원
열정적인 대학교 웹사이트템플릿600,000원88,000원
-
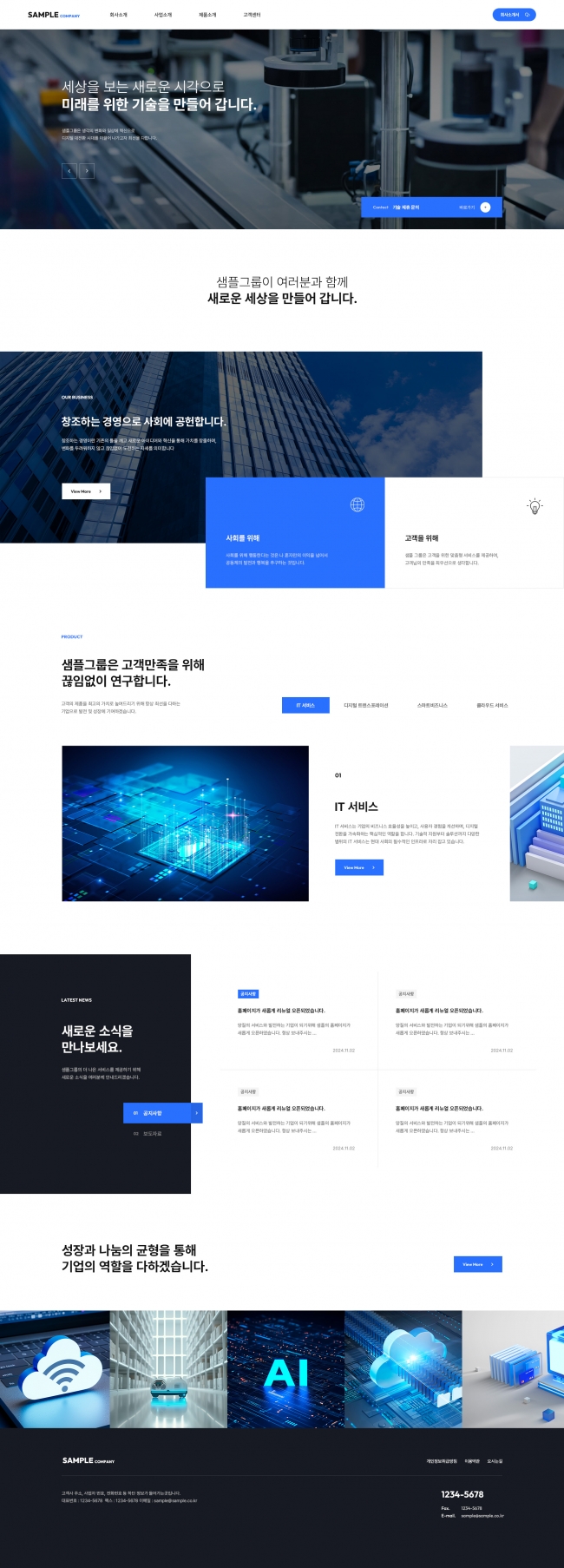
 스마트 비즈니스 웹 템플릿 시안600,000원
스마트 비즈니스 웹 템플릿 시안600,000원88,000원
400여개 디자인
더 많은 템플릿 보기
Swiper 슬라이드 탭 예제
CSS 24.02.07 조회 11,524Swiper를 탭 페이지에 응용시 display: none 상태로 초기화하면 슬라이드가 정상적으로 작동하지 않을 수 있습니다.
이는 Swiper가 초기화될 때 컨테이너의 크기와 레이아웃 정보를 제대로 계산하지 못하기 때문입니다.
Swiper의 observer와 observeParents 옵션은 Swiper 컨테이너 내에서 DOM 변경을 감지하고 슬라이드를 업데이트하는 데 사용됩니다. 이 옵션을 사용하면 슬라이드 내용이 동적으로 변경될 때 Swiper가 자동으로 감지하여 슬라이드를 업데이트할 수 있습니다.
observer: true
이 옵션은 Swiper 컨테이너 내에서 DOM 요소의 변경을 감지합니다. 슬라이드 내부의 요소가 동적으로 추가, 제거 또는 변경될 때 Swiper가 자동으로 업데이트됩니다.
observeParents: true
이 옵션은 Swiper 컨테이너의 부모 요소의 변경을 감지합니다. Swiper 컨테이너가 다른 요소 내에서 이동하거나 부모 요소가 변경될 때 Swiper가 자동으로 업데이트됩니다.
이러한 옵션은 슬라이드 내용을 동적으로 로드하거나 변경해야 하는 경우 유용합니다. 예를 들어, AJAX로 데이터를 동적으로 로드하거나 페이지 내비게이션을 통해 슬라이드를 변경해야 할 때 사용할 수 있습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | var mySwiper = new Swiper('.swiper-container', { observer: true, // DOM 변경 감지 활성화 observeParents: true, // 부모 요소의 변경 감지 활성화 // 다른 Swiper 옵션 설정 slidesPerView: 1, spaceBetween: 20, loop: true, navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev' }, pagination: { el: '.swiper-pagination', clickable: true }, autoplay: { delay: 3000, disableOnInteraction: false }, }); | cs |
이렇게 설정하면 Swiper가 동적으로 변경되는 경우 자동으로 감지하고 업데이트합니다.
See the Pen swiper tabs by designkits (@designkits) on CodePen.



