보고계신 기능이 적용된
템플릿이에요!
HTML소스를 구매하시면
전체 소스를 활용하실 수 있어요!
-
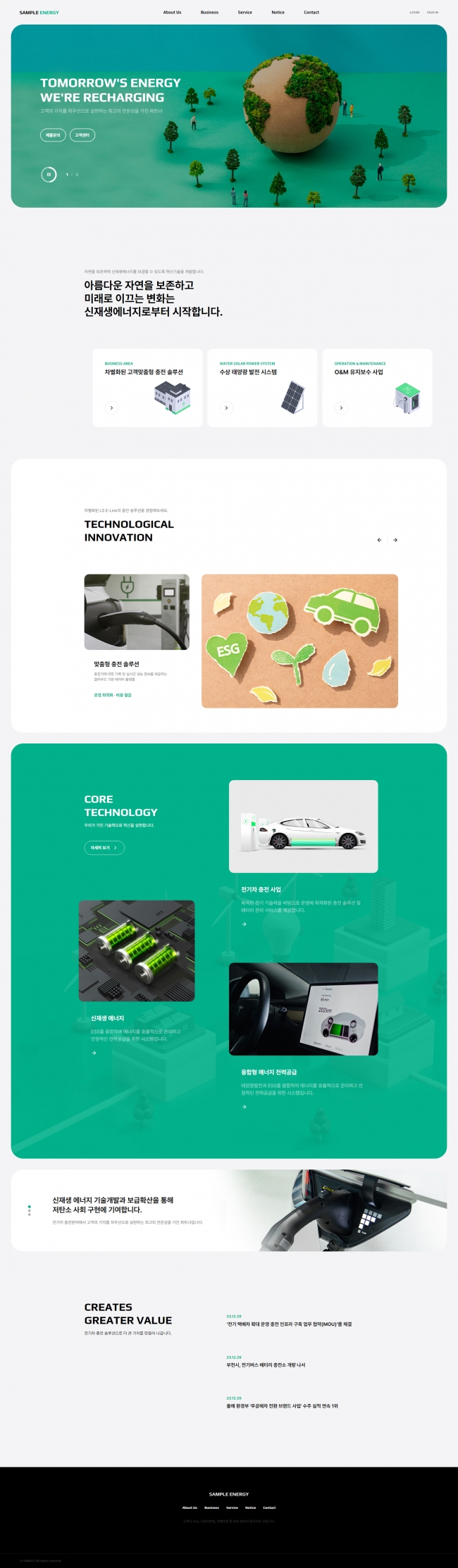
 혁신적인 기업과 제품 소개를 위한 독특한 홈페이지 템플릿400,000원
혁신적인 기업과 제품 소개를 위한 독특한 홈페이지 템플릿400,000원55,000원
-
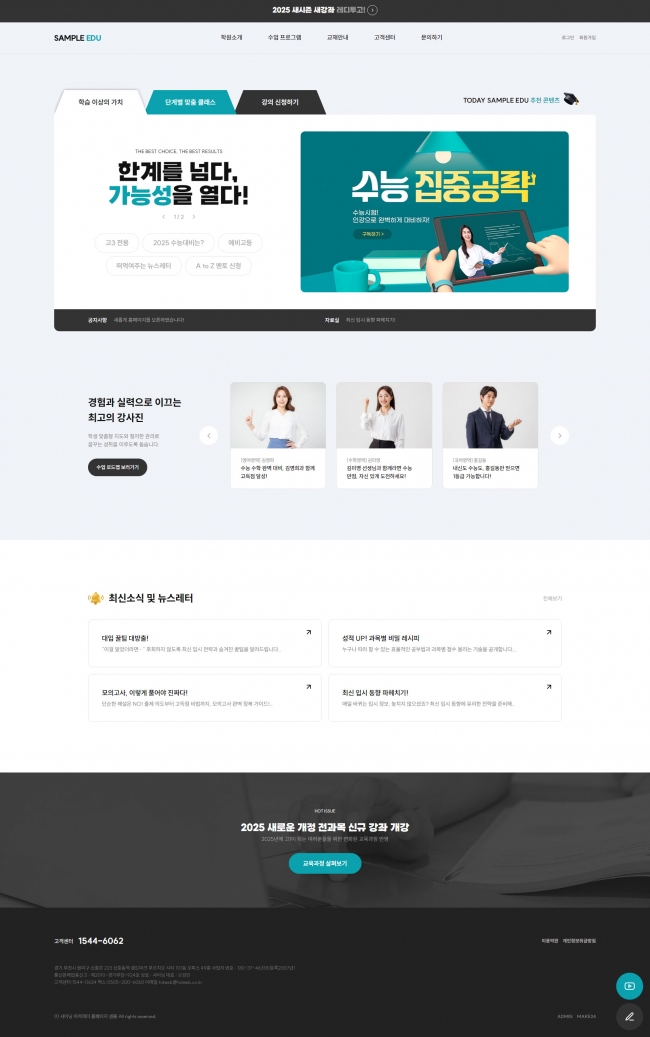
 데이터 및 인공지능 전문가 양성을 위한 웹사이트 템플릿600,000원
데이터 및 인공지능 전문가 양성을 위한 웹사이트 템플릿600,000원88,000원
-
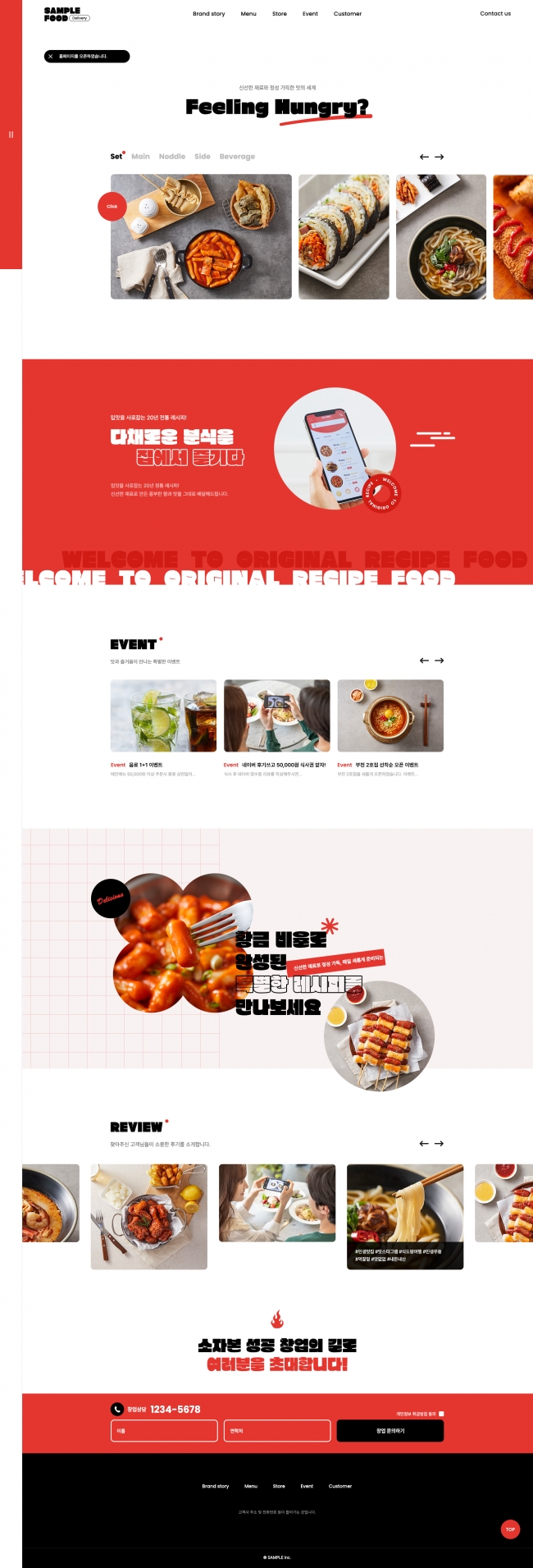
 food1025600,000원
food1025600,000원88,000원
400여개 디자인
더 많은 템플릿 보기
Swiper 다양한 옵션
CSS 24.02.07Swiper 라이브러리는 다양한 옵션을 제공합니다.
slidesPerView
한 번에 표시할 슬라이드 수를 지정합니다. 예를 들어, slidesPerView: 2로 설정하면 2개의 슬라이드가 화면에 표시됩니다.
spaceBetween
슬라이드 간의 간격을 지정합니다. 슬라이드 간의 여백을 설정하려면 이 값을 조정할 수 있습니다.
loop
슬라이드 루프(무한 회전)를 활성화합니다. 첫 번째 슬라이드 다음에 마지막 슬라이드가 나타납니다.
autoplay
자동 재생을 활성화하고 재생 간격을 설정합니다. 예를 들어, autoplay: { delay: 3000 }로 설정하면 3초마다 슬라이드가 자동으로 전환됩니다.
navigation
이전 및 다음 슬라이드로 이동하는 네비게이션 버튼을 사용합니다. navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev' }와 같이 설정할 수 있습니다.
pagination
페이지 번호나 기타 표시할 페이지 지시자를 표시합니다. 예를 들어, pagination: { el: '.swiper-pagination' }로 설정할 수 있습니다.
grabCursor
마우스 커서를 슬라이드에 호버할 때 그랩 커서로 변경합니다.
keyboard
키보드 화살표 키로 슬라이드를 제어할 수 있습니다.
breakpoints
미디어 쿼리에 따라 다른 화면 크기에서 다른 Swiper 옵션을 설정할 수 있습니다.
effect
슬라이드 전환 효과를 지정합니다. 예를 들어, effect: 'fade'는 페이드 인/아웃 효과를 사용합니다.
direction
슬라이드 방향을 지정합니다. 'horizontal' 또는 'vertical' 값을 사용하여 슬라이드 방향을 변경할 수 있습니다.
touchRatio
슬라이드를 드래그할 때의 감도를 조절합니다.
mousewheel
마우스 휠을 사용하여 슬라이드를 이동할 수 있습니다.
centeredSlides
화면 가운데에 슬라이드를 중앙 정렬합니다.
watchOverflow
슬라이드가 화면을 넘어가는 경우에 대한 처리 방법을 설정합니다.
autoplay
자동 재생과 관련된 설정을 구성할 수 있습니다. 예를 들어, autoplay: { delay: 3000, disableOnInteraction: false }로 설정하면 상호 작용 후에도 자동 재생이 유지됩니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | document.addEventListener('DOMContentLoaded', function () { var mySwiper = new Swiper('.swiper-container', { slidesPerView: 2, // 한 번에 표시할 슬라이드 수 spaceBetween: 20, // 슬라이드 간의 간격 loop: true, // 슬라이드 루프(무한 회전) 활성화 navigation: { nextEl: '.swiper-button-next', // 다음 슬라이드로 이동하는 버튼 prevEl: '.swiper-button-prev' // 이전 슬라이드로 이동하는 버튼 }, pagination: { el: '.swiper-pagination', // 페이지 표시기 clickable: true // 페이지 번호 클릭 가능하게 설정 }, autoplay: { delay: 3000, // 3초마다 자동 재생 disableOnInteraction: false // 사용자 상호 작용 후에도 자동 재생 유지 }, effect: 'fade', // 페이드 인/아웃 효과 direction: 'horizontal', // 슬라이드 방향 (수평) touchRatio: 1, // 슬라이드 드래그 감도 mousewheel: true, // 마우스 휠로 슬라이드 이동 가능 centeredSlides: true, // 슬라이드 중앙 정렬 watchOverflow: true // 슬라이드가 화면을 넘어갈 때의 처리 설정 }); }); | cs |
이 외에도 Swiper에는 다양한 옵션과 콜백 함수가 있으며, 이러한 옵션을 조합하여 원하는 슬라이드 디자인 및 동작을 구현할 수 있습니다.
예제
See the Pen swiper option by designkits (@designkits) on CodePen.