보고계신 기능이 적용된
템플릿이에요!
HTML소스를 구매하시면
전체 소스를 활용하실 수 있어요!
-
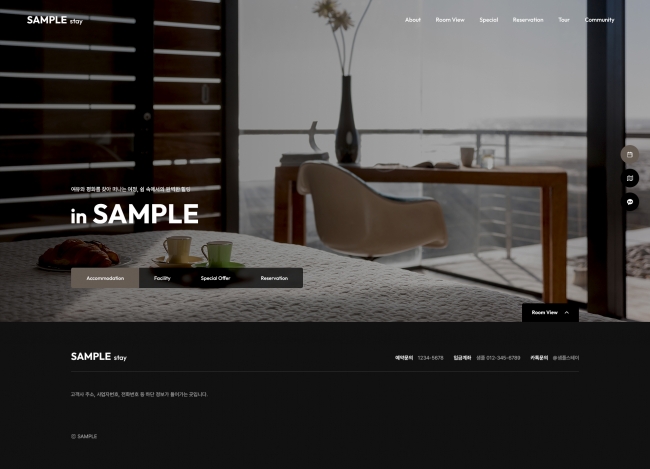
 휴식이 있는 리조트 홈페이지 시안 HTML 소스400,000원
휴식이 있는 리조트 홈페이지 시안 HTML 소스400,000원55,000원
-
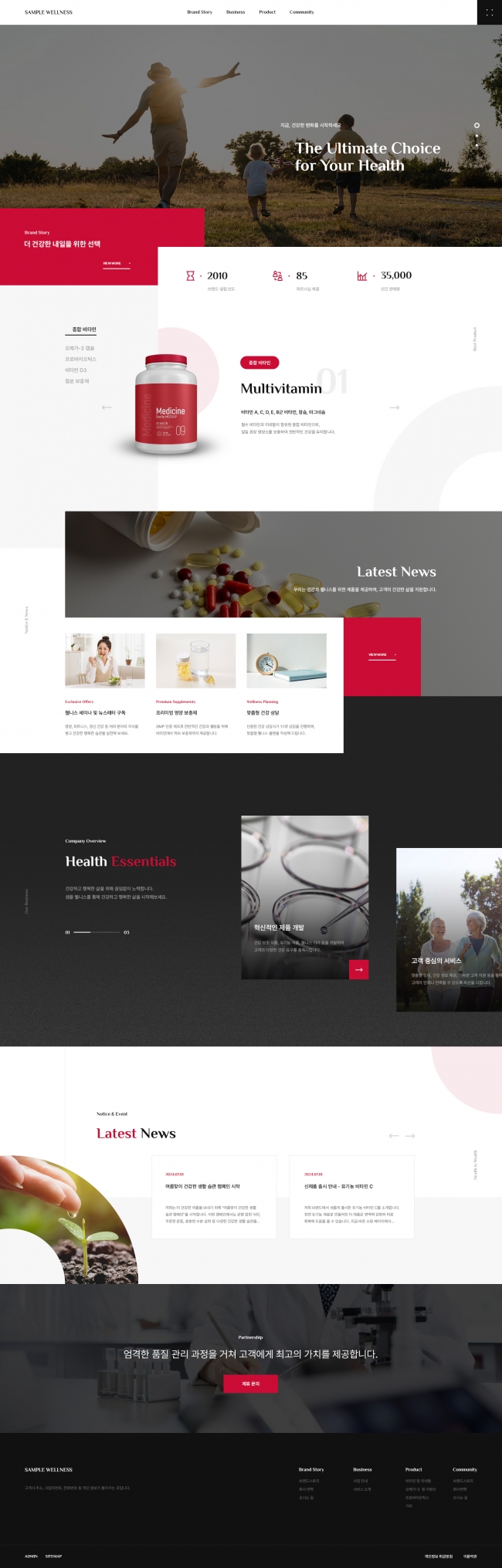
 직장인 점심 간편식 프랜차이즈 홈페이지 제작 템플릿600,000원
직장인 점심 간편식 프랜차이즈 홈페이지 제작 템플릿600,000원88,000원
-
 간결하고 동적. 노랑-검정 컬러, 제품 특징 강조, 템플릿600,000원
간결하고 동적. 노랑-검정 컬러, 제품 특징 강조, 템플릿600,000원88,000원
400여개 디자인
더 많은 템플릿 보기
swiper pagination 커스텀 - 텍스트로 적용하기
CSS 24.02.08swiper슬라이드와 탭기능을 활용한 예제입니다.
Swiper 슬라이드와 탭 기능을 결합하는 것에는 여러 가지 장점이 있습니다.
다양한 콘텐츠 표현: 탭과 Swiper를 결합하면 하나의 화면 공간에 다양한 콘텐츠를 표현할 수 있습니다. 각 탭마다 다른 Swiper를 배치하여 이미지, 텍스트, 비디오 등 다양한 형식의 콘텐츠를 제공할 수 있습니다.
사용자 경험 향상: 탭과 Swiper를 결합하면 사용자가 쉽게 다양한 콘텐츠를 찾고 탐색할 수 있습니다. 사용자는 탭을 통해 관심 있는 콘텐츠 카테고리를 선택하고, Swiper를 사용하여 해당 카테고리 내의 콘텐츠를 스와이프하여 쉽게 탐색할 수 있습니다.
정보 구조화: 탭을 사용하여 여러 Swiper를 그룹화하면 정보를 구조화하여 논리적으로 조직할 수 있습니다. 이는 사용자가 원하는 정보를 빠르게 찾을 수 있도록 도와줍니다.
공간 효율성: 탭과 Swiper를 결합하면 화면 공간을 효과적으로 활용할 수 있습니다. 다른 탭 간의 전환을 통해 사용자가 다양한 콘텐츠를 한 화면에서 손쉽게 접근할 수 있습니다.
시각적인 다양성: 각 탭과 Swiper를 사용하여 다양한 시각적인 디자인 요소를 추가할 수 있습니다. 이는 홈페이지의 시각적인 다양성을 증가시키고 사용자의 시선을 끌 수 있습니다.
See the Pen swiper slide sample by designkits (@designkits) on CodePen.