보고계신 기능이 적용된
템플릿이에요!
HTML소스를 구매하시면
전체 소스를 활용하실 수 있어요!
-
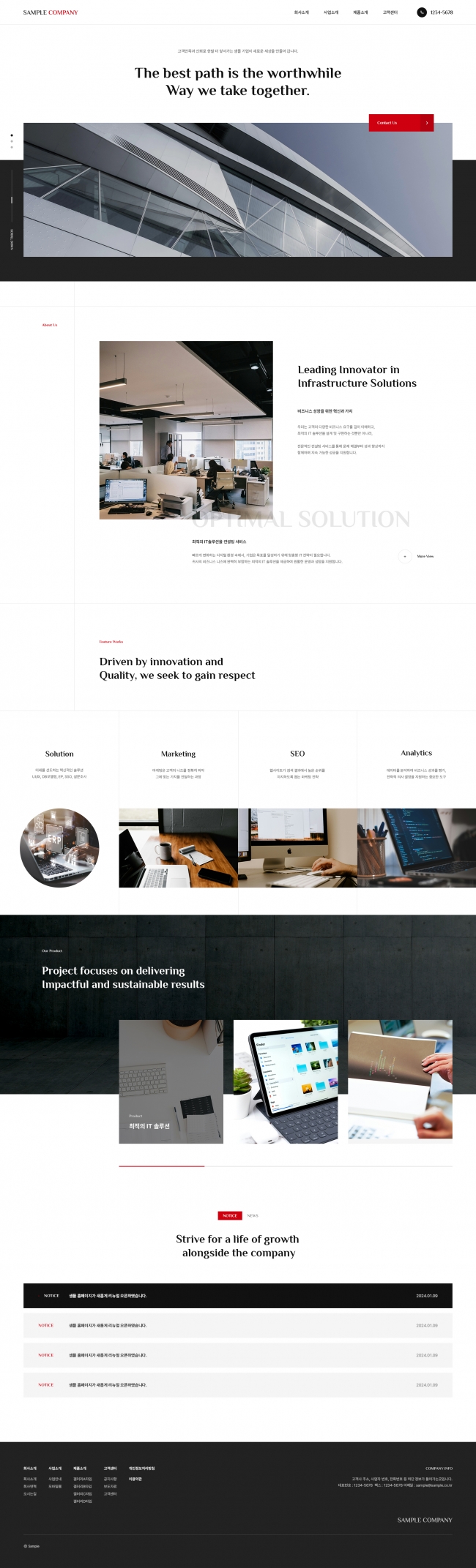
 기업·제조 분야 모던 웹사이트 UI디자인400,000원
기업·제조 분야 모던 웹사이트 UI디자인400,000원55,000원
-
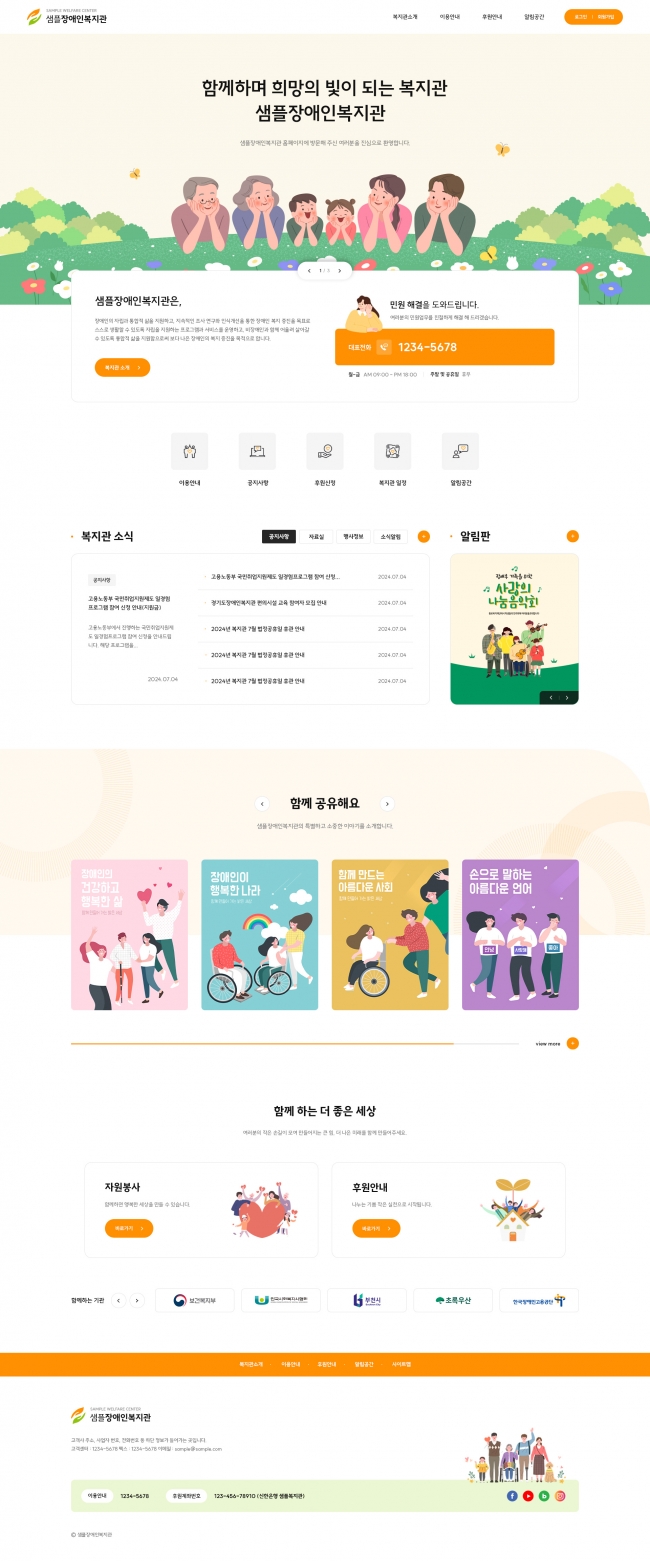
 행복한 복지관 반응형 홈페이지 제작600,000원
행복한 복지관 반응형 홈페이지 제작600,000원88,000원
-
 심플하고 모던한 협회 및 전시 안내 UI400,000원
심플하고 모던한 협회 및 전시 안내 UI400,000원55,000원
400여개 디자인
더 많은 템플릿 보기
Swiper.js를 활용한 Progressbar와 Navigation 기능 구현하기
CSS 24.08.12 조회 4,887웹사이트나 애플리케이션에서 이미지 슬라이더를 구현할 때, 슬라이더의 진행 상황을 시각적으로 보여주고, 사용자가 슬라이더를 자유롭게 탐색할 수 있도록 네비게이션 버튼을 제공하는 것은 매우 유용합니다.
이 글에서는 Swiper.js를 사용해 Progressbar와 Navigation 기능을 동시에 구현하는 방법을 소개합니다.
1. Swiper.js란?
Swiper.js는 터치 기반의 현대적인 슬라이더 라이브러리로, 모바일 친화적인 다양한 기능을 제공합니다. 빠르고 반응성이 뛰어나며, 슬라이더의 외관을 자유롭게 커스터마이징할 수 있어 웹 개발자들 사이에서 인기가 높습니다.
2. Progressbar와 Navigation 기능의 필요성
Progressbar
슬라이더가 전체 중 어느 위치에 있는지 시각적으로 표현해줍니다. 이는 사용자가 현재 슬라이더의 진행 상황을 쉽게 파악할 수 있게 합니다.
Navigation
이전 및 다음 버튼을 통해 사용자가 슬라이더를 자유롭게 탐색할 수 있습니다. 자동 재생 중에도 사용자가 원하는 슬라이드를 빠르게 찾을 수 있어 유용합니다.
3. 기본 설정
Swiper.js를 사용하려면 먼저 HTML, CSS, 그리고 Swiper.js 스크립트를 설정해야 합니다.
4. 장점
직관적인 탐색
Progressbar는 사용자가 현재 슬라이더의 진행 상태를 직관적으로 이해할 수 있게 해줍니다. 어느 슬라이드에 위치해 있는지 시각적으로 확인할 수 있어, 전체 흐름을 파악하기 쉽습니다.
즉각적인 접근
Navigation 버튼을 통해 사용자는 슬라이더를 직접 탐색할 수 있습니다. 자동 재생 중에도 특정 슬라이드로 빠르게 이동할 수 있어, 사용자가 원하는 콘텐츠에 쉽게 접근할 수 있습니다.
[예제]
See the Pen swiper progressbar+navigation by designkits (@designkits) on CodePen.