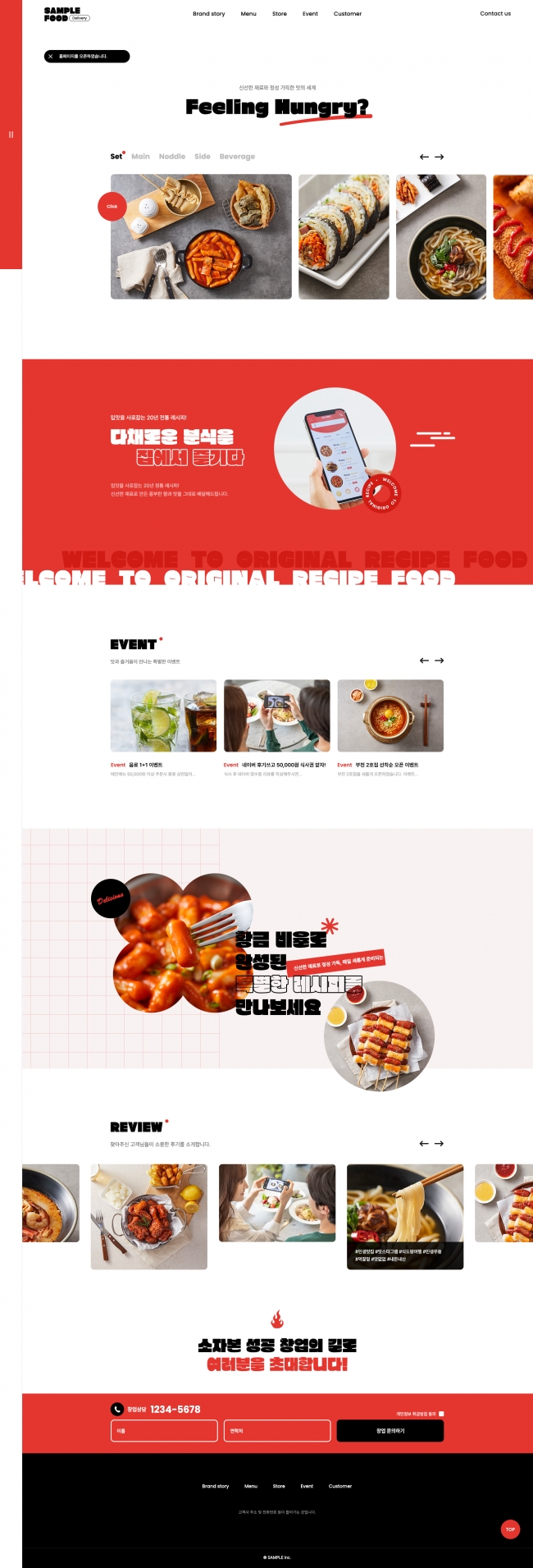
GSAP를 이용한 텍스트 효과
CSS 24.02.01GSAP를 이용한 텍스트 효과 예제입니다.
GSAP(GrеenSock Anіmation Platform)은 JavaScript를 사용하여 웹 애니메이션을 제작하는 데 사용되는 강력한 라이브러리입니다. 이를 사용하는 것의 주요 장점은 다음과 같습니다
성능 및 부드러운 애니메이션: GSAP은 탁월한 성능을 자랑합니다. 하드웨어 가속을 사용하여 부드러운 애니메이션을 만들어내고, 브라우저의 렌더링 성능을 최대한 활용합니다.
크로스 브라우징: GSAP은 크로스 브라우징을 지원합니다. 거의 모든 주요 브라우저에서 일관된 애니메이션 경험을 제공하므로 개발자는 각 브라우저에서의 호환성 문제에 대해 걱정할 필요가 없습니다.
강력한 기능: GSAP은 다양한 애니메이션 기능을 제공합니다. 이동, 회전, 크기 조절 등과 같은 기본적인 애니메이션부터 복잡한 트윈(Tween), 트리거(Trigger), 시퀀스(Sequence) 등의 고급 기능을 제공하여 다양한 애니메이션 효과를 구현할 수 있습니다.
간편한 사용법: GSAP은 사용하기 쉬운 API를 제공합니다. 직관적이고 유연한 구문을 통해 개발자들은 빠르게 웹 애니메이션을 작성하고 제어할 수 있습니다.
풍부한 생태계: GSAP은 활발한 개발자 커뮤니티와 문서화가 잘 되어 있습니다. 또한 온라인 자료와 튜토리얼이 풍부하며, 다양한 플러그인도 제공되어 있어 필요한 기능을 쉽게 확장할 수 있습니다.
재사용성과 유지보수 용이성: GSAP을 사용하면 애니메이션 코드를 모듈화하고 재사용할 수 있습니다. 또한 코드의 가독성이 뛰어나며 유지보수가 용이하여 프로젝트의 생산성을 향상시킵니다.
특정 요소 제어: GSAP은 DOM 요소를 직접 제어하는 것 외에도, CSS 속성, SVG, Canvas 등 다양한 형태의 요소를 애니메이션할 수 있습니다.
이러한 장점들로 인해 GSAP은 많은 웹 개발자들 사이에서 선호되는 웹 애니메이션 라이브러리 중 하나가 되었습니다.
See the Pen GSAP를 이용한 텍스트 효과 by designkits (@designkits) on CodePen.