보고계신 기능이 적용된
템플릿이에요!
HTML소스를 구매하시면
전체 소스를 활용하실 수 있어요!
-
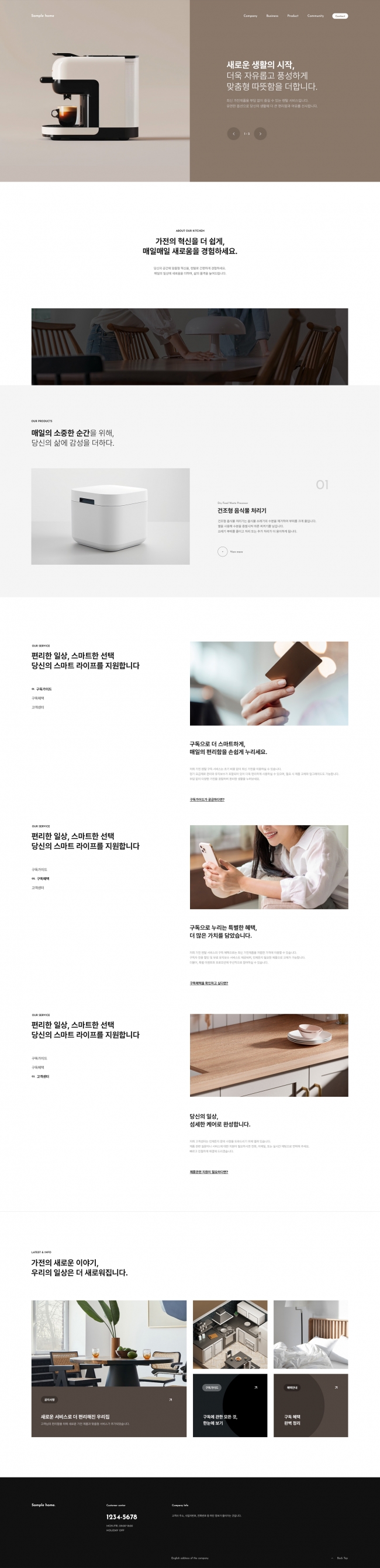
 가전 구독 서비스 홈페이지 템플릿600,000원
가전 구독 서비스 홈페이지 템플릿600,000원88,000원
-
 데이터 및 인공지능 전문가 양성을 위한 웹사이트 템플릿600,000원
데이터 및 인공지능 전문가 양성을 위한 웹사이트 템플릿600,000원88,000원
-
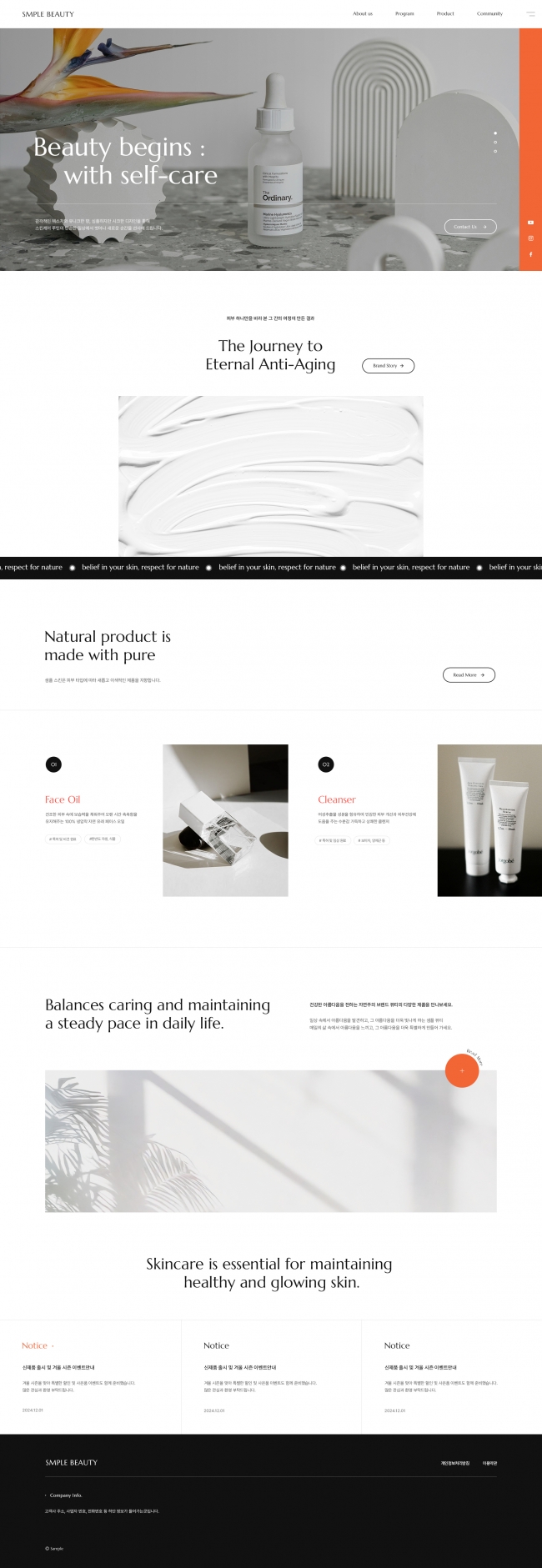
 모던한 화장품 스킨케어 홈페이지 템플릿600,000원
모던한 화장품 스킨케어 홈페이지 템플릿600,000원88,000원
400여개 디자인
더 많은 템플릿 보기
GSAP을 활용한 스크롤 가로/세로 효과
CSS 24.09.10GSAP과 ScrollTrigger를 사용하면 웹 페이지에서 다양한 가로/세로 스크롤 애니메이션을 쉽게 구현할 수 있습니다.
다양한 커스터마이징 옵션을 통해 애니메이션의 시작과 끝을 세밀하게 조정할 수 있습니다.
또한, 반응형 디자인에 최적화되어 모든 디바이스에서 일관된 사용자 경험을 보장합니다.
부드럽고 매끄러운 애니메이션
GSAP은 고성능 애니메이션 엔진으로, 스크롤과 연동된 애니메이션이 매우 부드럽게 작동합니다. GPU 가속을 활용해 렌더링 성능을 최적화하여, 복잡한 애니메이션도 매끄럽게 재생됩니다. 이를 통해 사용자는 끊김 없이 자연스러운 스크롤 경험을 할 수 있습니다.
유연하고 다양한 커스터마이징 가능
GSAP의 ScrollTrigger 플러그인은 애니메이션의 시작과 끝 지점, 스크롤 속도, 트리거 위치 등을 세부적으로 조정할 수 있는 다양한 옵션을 제공합니다. 이를 통해 단순한 효과부터 복잡한 시나리오까지 다양한 스크롤 애니메이션을 자유롭게 구현할 수 있습니다.
반응형 디자인에 최적화
GSAP은 반응형 웹 디자인에 쉽게 적용할 수 있도록 설계되어 있어, 화면 크기에 따라 스크롤 애니메이션을 동적으로 조정할 수 있습니다. 화면 크기나 디바이스 종류에 따라 애니메이션 속도와 범위를 유연하게 조정할 수 있어, 데스크톱부터 모바일까지 일관된 사용자 경험을 제공할 수 있습니다.
See the Pen Untitled by designkits (@designkits) on CodePen.