
보고계신 기능이 적용된
템플릿이에요!
HTML소스를 구매하시면
전체 소스를 활용하실 수 있어요!
-
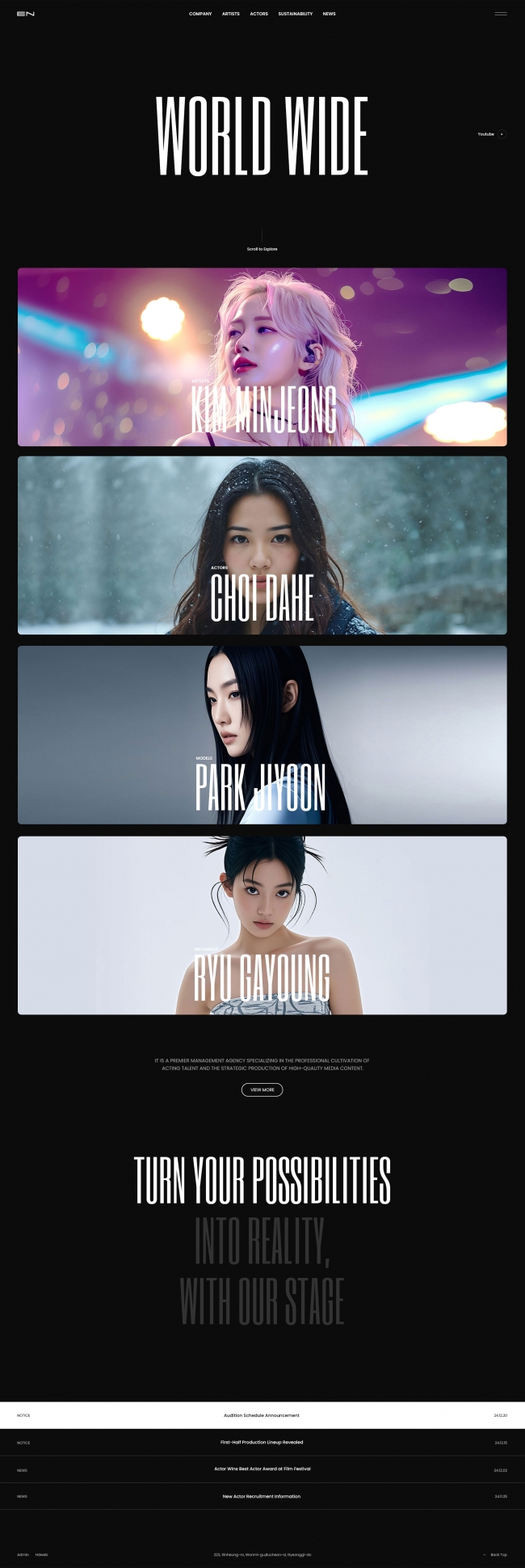
 아티스트가 돋보이는 모던한 엔터 웹사이트 템플릿400,000원
아티스트가 돋보이는 모던한 엔터 웹사이트 템플릿400,000원55,000원
-
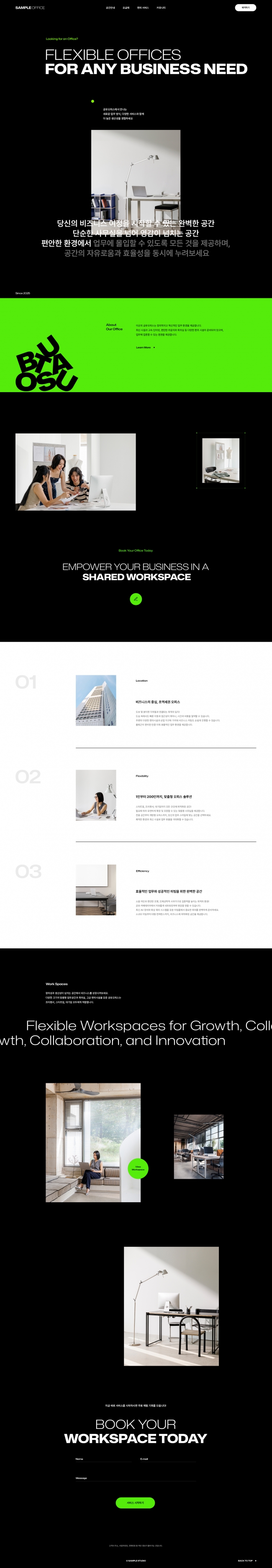
 독창적인 기업 · 공유오피스 HTML 템플릿600,000원
독창적인 기업 · 공유오피스 HTML 템플릿600,000원88,000원
-
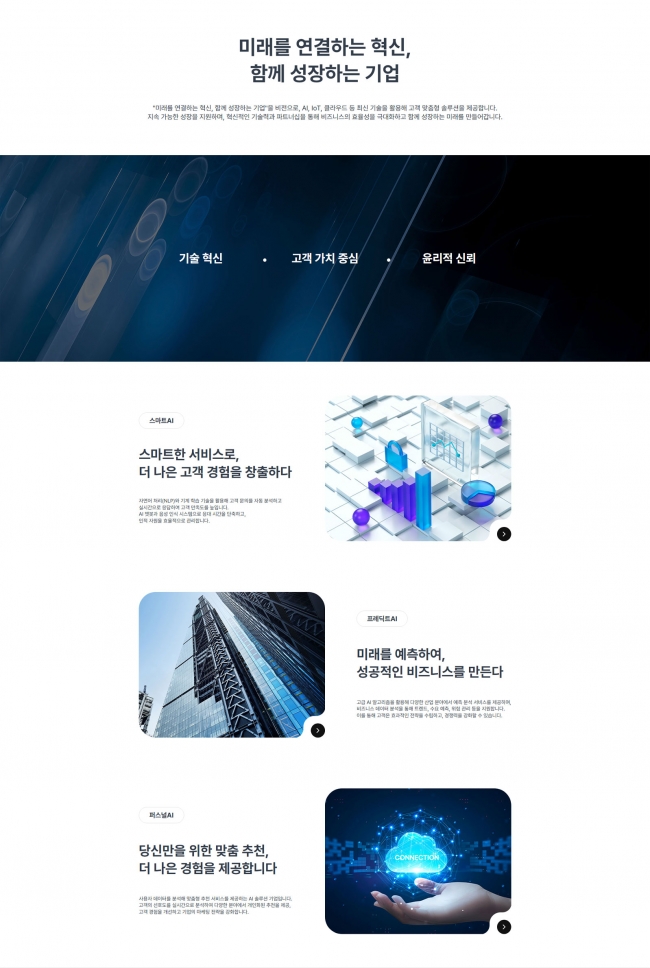
 역동적이면서 고급스러운 기업 소개 서브페이지60,000원
역동적이면서 고급스러운 기업 소개 서브페이지60,000원10,000원
400여개 디자인
더 많은 템플릿 보기
GSAP 사용방법 어렵지 않아요 !
CSS 24.12.18GSAP 기초 사용법: 웹 애니메이션 쉽게 만드는 법
GSAP(GreenSock Animation Platform)는 웹에서 애니메이션을 정말 간단하고 강력하게 만들어주는 라이브러리예요.
CSS 애니메이션보다 훨씬 더 세밀하게 제어할 수 있고, 성능도 짱짱하죠.
오늘은 GSAP 기초 사용법을 한눈에 알아볼 수 있게 정리해 드릴게요!✏️
1. GSAP 시작하기: CDN 추가
먼저 GSAP를 쓰려면 라이브러리를 프로젝트에 추가해야 해요. 가장 쉬운 방법은 CDN을 사용하는 거예요. 아래 코드만 추가하면 끝!⚡
1 2 | cs |
2. GSAP로 간단한 애니메이션 만들기
GSAP의 핵심 메서드 gsap.to()나 gsap.from()을 사용하면, 원하는 요소를 애니메이션화할 수 있어요.
예제 : 박스를 오른쪽으로 움직여볼게요!
1 2 3 4 5 6 7 8 | <div id="box" style="width: 100px; height: 100px; background: red; position: absolute;"></div> <script> gsap.to("#box", { x: 300, // x축으로 300px 이동 duration: 2, // 2초 동안 애니메이션 ease: "power1.inOut" // 부드러운 가속/감속 효과 }); </script> | cs |
결과
See the Pen GSAP 사용방법 1 by designkits (@designkits) on CodePen.
이렇게 하면 빨간 박스가 오른쪽으로 슈욱~ 움직입니다. ✈️
3. GSAP에서 자주 쓰는 메서드들
1) gsap.to()
요소를 특정 상태로 바꾸는 애니메이션이에요.
1 2 3 4 5 6 | gsap.to("#element", { x: 100, // x축으로 100px 이동 opacity: 0.5, // 투명도 50% duration: 1.5 // 1.5초 동안 진행 }); | cs |
2) gsap.from()
애니메이션 시작 상태를 설정할 수 있어요.
1 2 3 4 5 6 | gsap.from("#element", { y: -200, // y축 -200px에서 시작 opacity: 0, // 투명도 0에서 시작 duration: 1 }); | cs |
3) gsap.fromTo()
애니메이션 시작 상태와 끝 상태를 동시에 설정합니다.
1 2 3 4 5 | gsap.fromTo("#element", { x: -100, opacity: 0 }, // 시작 상태 { x: 100, opacity: 1, duration: 2 } // 끝 상태 ); | cs |
4. 여러 애니메이션 순서대로 연결하기: Timeline 사용법
여러 애니메이션을 순서대로 실행하고 싶다면 gsap.timeline()을 쓰면 돼요.
예제: 박스를 순차적으로 움직여볼게요!
1 2 3 4 5 6 | const tl = gsap.timeline(); tl.to("#box", { x: 300, duration: 1 }) // 오른쪽으로 이동 .to("#box", { y: 200, duration: 1 }) // 아래로 이동 .to("#box", { rotation: 360, duration: 1 }); // 360도 회전 | cs |
결과
See the Pen GSAP 사용방법 2 by designkits (@designkits) on CodePen.
박스가 움직이고, 내려가고, 돌면서 마무리돼요. ✨
5. 애니메이션에 특별한 효과 넣기: Ease
GSAP는 애니메이션 움직임을 더 부드럽게 만들어주는 Ease 효과도 제공해요.
자주 쓰는 Ease 효과들:
power1.inOut : 부드러운 가속/감속
bounce.out : 바운스 효과
elastic.out : 탄성 효과
1 2 3 4 5 6 | gsap.to("#box", { x: 300, duration: 2, ease: "bounce.out" // 바운스 효과 적용 }); | cs |
결과
See the Pen GSAP 사용방법 3 by designkits (@designkits) on CodePen.
위 코드를 실행하면 박스가 "통통" 튀면서 이동해요.
6. 스크롤에 반응하는 애니메이션: ScrollTrigger
GSAP는 ScrollTrigger라는 플러그인으로 스크롤 이벤트랑 애니메이션을 연동할 수 있어요.⚡
(이건 추가로 CDN을 불러와야 해요.)
CDN 추가:
1 2 | cs |
예제: 박스를 스크롤에 따라 움직이기
See the Pen GSAP 사용방법 4 by designkits (@designkits) on CodePen.
이제 박스가 스크롤에 맞춰 자연스럽게 이동합니다.
7. 마무리: GSAP로 애니메이션, 어렵지 않아요!
GSAP는 정말 간단한 코드로 멋진 애니메이션을 만들 수 있는 도구예요.
지금 배운 것만 잘 활용해도 꽤 괜찮은 인터랙션을 구현할 수 있답니다.
이제 여러분도 GSAP로 애니메이션의 재미를 느껴보세요. 시작은 간단하지만, 가능성은 무궁무진합니다!







