
보고계신 기능이 적용된
템플릿이에요!
HTML소스를 구매하시면
전체 소스를 활용하실 수 있어요!
-
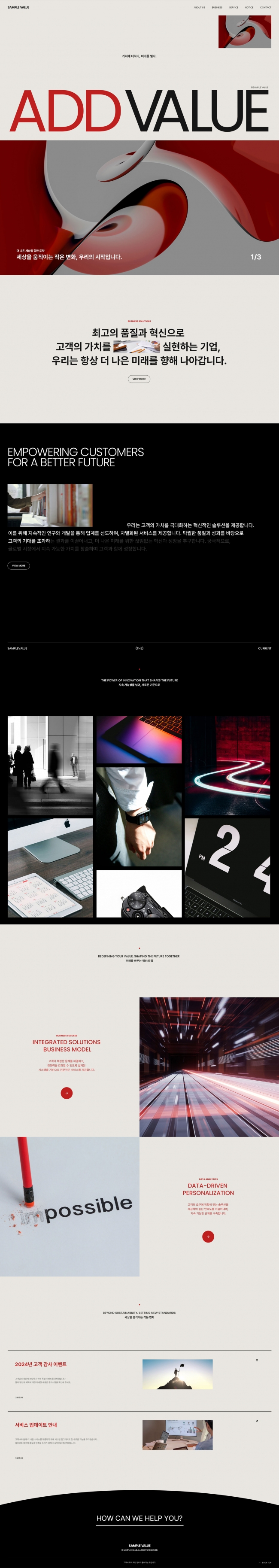
 제품 소개와 비즈니스 성장을 위한 맞춤 웹사이트 템플릿600,000원
제품 소개와 비즈니스 성장을 위한 맞춤 웹사이트 템플릿600,000원88,000원
-
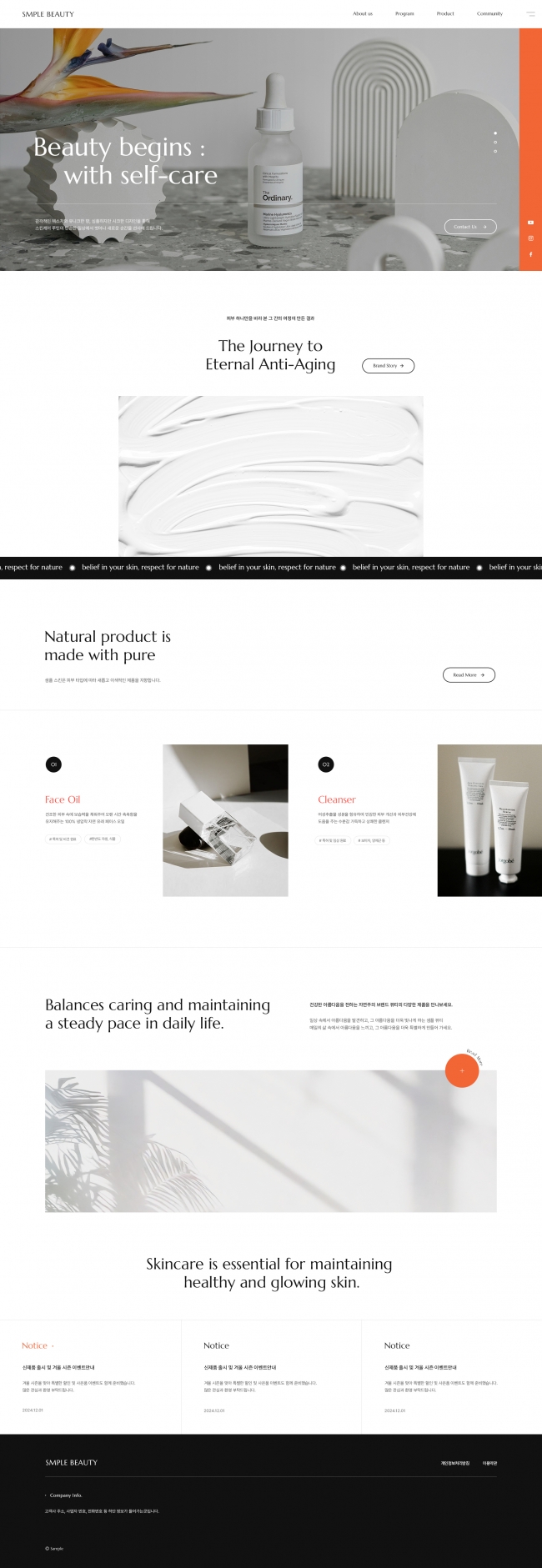
 모던한 화장품 스킨케어 홈페이지 템플릿600,000원
모던한 화장품 스킨케어 홈페이지 템플릿600,000원88,000원
-
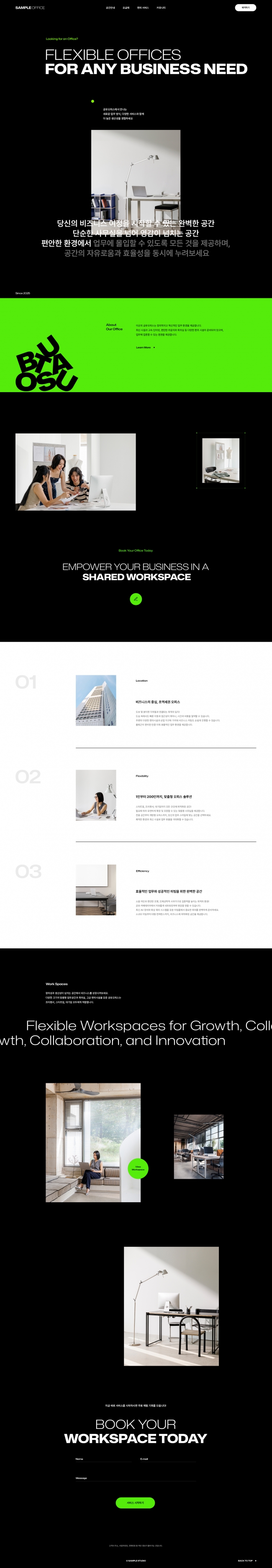
 독창적인 기업 · 공유오피스 HTML 템플릿600,000원
독창적인 기업 · 공유오피스 HTML 템플릿600,000원88,000원
400여개 디자인
더 많은 템플릿 보기
GSAP를 활용한 이미지 애니메이션 효과 예제
CSS 24.09.30 조회 4,014GSAP (GreenSock Animation Platform) ScrollTrigger는 스크롤 이벤트에 따라 애니메이션을 제어할 수 있는 도구입니다.
이를 활용하여 큰 이미지가 스크롤될 때 크기가 적당하게 줄어들고, 특정 위치로 움직이는 효과를 구현할 수 있습니다.
이와 같은 애니메이션은 웹사이트에 다이나믹한 시각적 효과를 추가하여 사용자 경험을 향상시키는 데 매우 유용합니다.
기본 개념
ScrollTrigger는 페이지 스크롤 위치를 기준으로 애니메이션을 트리거합니다.
커다란 이미지가 화면에 진입할 때, 스크롤이 진행됨에 따라 이미지 크기가 줄어들고 특정 위치로 애니메이션됩니다.
스크롤이 끝나는 지점에서 이미지는 최종 크기와 위치로 고정됩니다.
구현 원리
1. HTML 구조 : 큰 이미지를 담을 컨테이너와 그 내부에 이미지를 배치.
2. CSS 스타일링 : 초기 이미지 크기 및 레이아웃 설정.
3. GSAP & ScrollTrigger 설정 :
- gsap.to()를 사용하여 이미지 크기, 위치 변화를 애니메이션.
- scrollTrigger를 활용하여 스크롤 시작 지점과 끝 지점을 정의.
- 애니메이션이 진행될 때 scale(이미지 크기 조정) 및 x, y(위치 이동) 속성을 사용.
[코드예시]
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <div class="image-container"> <img src="large-image.jpg" alt="Large Image" class="large-image"> </div> <script> gsap.to(".large-image", { scrollTrigger: { trigger: ".image-container", start: "top center", // 스크롤 시작 지점 end: "bottom center", // 스크롤 끝나는 지점 scrub: true, // 스크롤에 맞춰 애니메이션이 부드럽게 진행됨 }, scale: 0.5, // 이미지 크기를 50%로 줄임 x: -100, // 이미지의 X축 이동 y: 50, // 이미지의 Y축 이동 }); </script> | cs |
사용 효과
동적인 사용자 경험
스크롤에 반응하는 애니메이션은 사용자와 인터랙션이 이루어지는 느낌을 줍니다.
시각적 강조
커다란 이미지가 스크롤할 때 자연스럽게 작은 이미지로 전환되며 시각적 강조 효과를 주어 중요한 콘텐츠를 돋보이게 할 수 있습니다.
성능 최적화
GSAP는 애니메이션 성능이 뛰어나며 다양한 브라우저에서 일관된 성능을 제공합니다.
부드러운 애니메이션
scrub 옵션을 통해 애니메이션이 스크롤 위치에 맞춰 부드럽게 진행되어 사용자의 집중을 유지할 수 있습니다.
유연성
다양한 이미지 크기 및 위치 변화를 자유롭게 설정 가능하여 원하는 디자인과 기능을 쉽게 구현할 수 있습니다.
이런 애니메이션은 특히 웹사이트의 히어로 섹션, 갤러리, 또는 중요 콘텐츠를 소개하는 부분에서 많이 사용됩니다.
[사용예제]
See the Pen GSAP image scale by designkits (@designkits) on CodePen.



