보고계신 기능이 적용된
템플릿이에요!
HTML소스를 구매하시면
전체 소스를 활용하실 수 있어요!
-
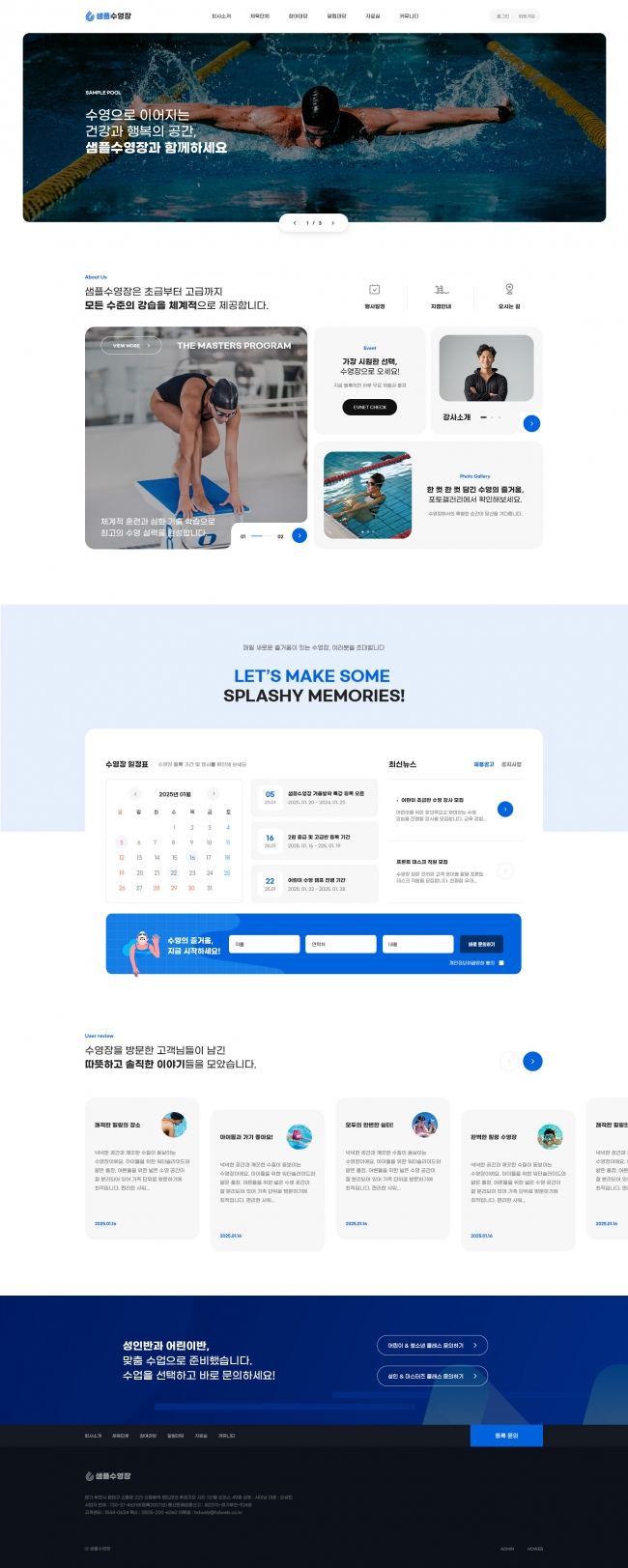
 제품 소개와 홍보를 강화하는 홈페이지 템플릿600,000원
제품 소개와 홍보를 강화하는 홈페이지 템플릿600,000원88,000원
-
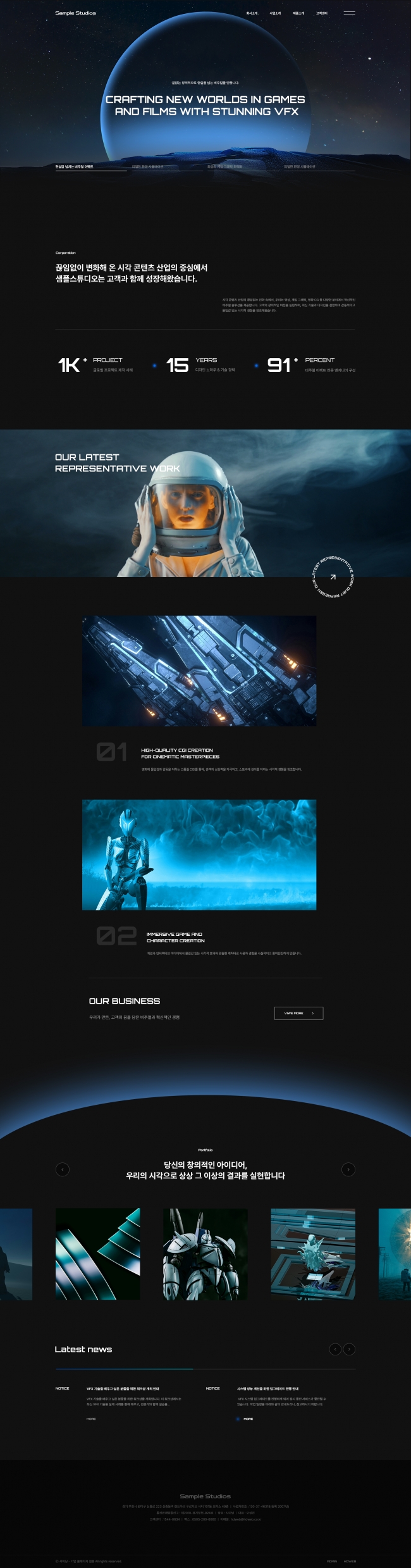
 실험적 그래픽과 타이포가 돋보이는 게임 마케팅 홈페이지 디자인600,000원
실험적 그래픽과 타이포가 돋보이는 게임 마케팅 홈페이지 디자인600,000원88,000원
-
 데이터 기반 디지털 마케팅 웹 템플릿600,000원
데이터 기반 디지털 마케팅 웹 템플릿600,000원88,000원
400여개 디자인
더 많은 템플릿 보기
Swiper 설명
CSS 24.02.07Swiper는 모바일 및 데스크톱 슬라이드 쇼 또는 캐러셀을 만들 수 있는 JavaScript 라이브러리 중 하나로 개발자와 디자이너가 사용하는 인기 있는 라이브러리 중 하나입니다.
Swiper의 주요 장점은 아래와 같습니다.
1. 사용이 쉽고 유연한 API
Swiper는 사용이 간단하고 직관적인 API를 제공합니다. 초기화 및 구성이 쉽고, 다양한 옵션을 통해 슬라이드의 동작을 쉽게 제어할 수 있습니다.
2. 다양한 슬라이드 유형
Swiper는 일반적인 이미지 슬라이드뿐만 아니라 텍스트, 비디오, 사용자 지정 HTML 요소 등 다양한 유형의 슬라이드를 지원합니다. 이로써 다양한 콘텐츠를 보여주기에 용이합니다.
3. 반응형 디자인
Swiper는 반응형 웹 디자인을 지원하여 다양한 화면 크기 및 장치에 대응할 수 있습니다. 따라서 데스크톱, 태블릿, 모바일 기기에서 일관된 사용자 경험을 제공할 수 있습니다.
4. 터치 및 드래그 지원
Swiper는 터치 슬라이드와 드래그 기능을 내장하고 있어 사용자가 모바일 장치에서 슬라이드를 쉽게 제어할 수 있습니다.
5. 높은 성능
Swiper는 최적화된 코드와 하드웨어 가속을 활용하여 뛰어난 성능을 제공합니다. 따라서 매끄러운 슬라이드 전환 및 빠른 로딩 속도를 보장합니다.
Swiper 기초 사용법
1. Swiper 다운로드 및 설치
Swiper를 사용하려면 먼저 해당 라이브러리를 다운로드하고 웹 페이지에 추가해야 합니다. Swiper는 CDN을 통해 제공되므로 다음과 같이 HTML 파일에 스크립트 및 스타일 시트를 추가할 수 있습니다.
1 2 3 4 5 6 7 8 | <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide">Slide 1</div> <div class="swiper-slide">Slide 2</div> <div class="swiper-slide">Slide 3</div> </div> </div> | cs |
3. 스크립트 작성
Swiper를 초기화하고 원하는 옵션을 설정하기 위해 JavaScript를 사용합니다.
1 2 3 4 5 6 7 8 9 | var mySwiper = new Swiper('.swiper-container', { // 옵션 설정 slidesPerView: 1, spaceBetween: 20, navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, }); | cs |
위의 코드에서 '.swiper-container'는 Swiper 컨테이너의 CSS 선택자이며,
slidesPerView 및 spaceBetween은 슬라이드 표시 및 간격을 설정하는 예제 옵션입니다.
또한 네비게이션 버튼을 추가했습니다.
4. Swiper 초기화
Swiper를 초기화하고 실행하려면 스크립트를 HTML 문서의 로드 이벤트 핸들러 내에서 실행하거나 DOMContentLoaded 이벤트를 기다립니다.
이러한 단계를 따르면 Swiper를 기본적으로 사용하여 슬라이드 쇼 또는 카루셀을 만들 수 있습니다. Swiper의 다양한 옵션과 기능을 사용하여 원하는 디자인 및 동작을 구현할 수 있습니다.
5. 예제
See the Pen swiper by designkits (@designkits) on CodePen.