[스와이퍼] Swiper Navigation
CSS 24.08.05Swiper Navigation은 웹사이트나 애플리케이션에서 슬라이더(캐러셀) 형태로 콘텐츠를 탐색할 수 있게 하는 사용자 인터페이스(UI) 요소입니다.
사용자는 손가락으로 슬라이드하여 좌우로 콘텐츠를 탐색하거나, 내비게이션 화살표 또는 점을 클릭하여 원하는 슬라이드로 이동할 수 있습니다.
Swiper Navigation의 주요 특징은 다음과 같습니다.
1. 탭(스와이프) 제스처
사용자가 손가락으로 화면을 스와이프하여 슬라이드 사이를 이동할 수 있습니다.
2. 자동 재생
슬라이드가 자동으로 이동하여 콘텐츠를 순차적으로 보여줄 수 있습니다.
3. 반응형 디자인
다양한 디바이스와 화면 크기에 맞춰 슬라이더가 적응하여 보여집니다.
4. 내비게이션 화살표
사용자가 좌우 화살표를 클릭하여 슬라이드를 수동으로 이동할 수 있습니다.
5. 페이지 네이션
작은 점(인디케이터)을 통해 현재 슬라이드 위치를 나타내고 사용자가 특정 슬라이드로 바로 이동할 수 있습니다.
6. 루프 기능
슬라이드가 끝까지 이동한 후 처음 슬라이드로 다시 돌아갈 수 있습니다.
이러한 기능들은 Swiper Navigation을 사용자가 직관적으로 콘텐츠를 탐색할 수 있게 도와줍니다.
Swiper Navigation을 구현하기 위해 인기 있는 라이브러리 중 하나인 Swiper.js를 사용할 수 있습니다.
아래는 Swiper.js를 사용한 간단한 예제입니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 | <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Swiper Navigation 예제</title> <style> .swiper-container { width: 100%; height: 100%; } .swiper-slide { text-align: center; font-size: 18px; background: #fff; display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; } </style> </head> <body> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide">슬라이드 1</div> <div class="swiper-slide">슬라이드 2</div> <div class="swiper-slide">슬라이드 3</div> <!-- 더 많은 슬라이드를 추가할 수 있습니다. --> </div> <!-- 내비게이션 화살표 --> <div class="swiper-button-next"></div> <div class="swiper-button-prev"></div> <!-- 페이지 네이션 --> <div class="swiper-pagination"></div> </div> <script> var swiper = new Swiper('.swiper-container', { navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, pagination: { el: '.swiper-pagination', clickable: true, }, loop: true, // 루프 기능 autoplay: { delay: 3000, // 3초마다 자동 재생 }, }); </script> </body> </html> | cs |
swiper-container: 전체 슬라이더를 감싸는 컨테이너입니다.
swiper-wrapper: 모든 슬라이드를 감싸는 래퍼입니다.
swiper-slide: 각 슬라이드를 나타냅니다.
swiper-button-next와 swiper-button-prev: 슬라이드를 수동으로 이동할 수 있는 내비게이션 화살표입니다.
swiper-pagination: 현재 슬라이드 위치를 표시
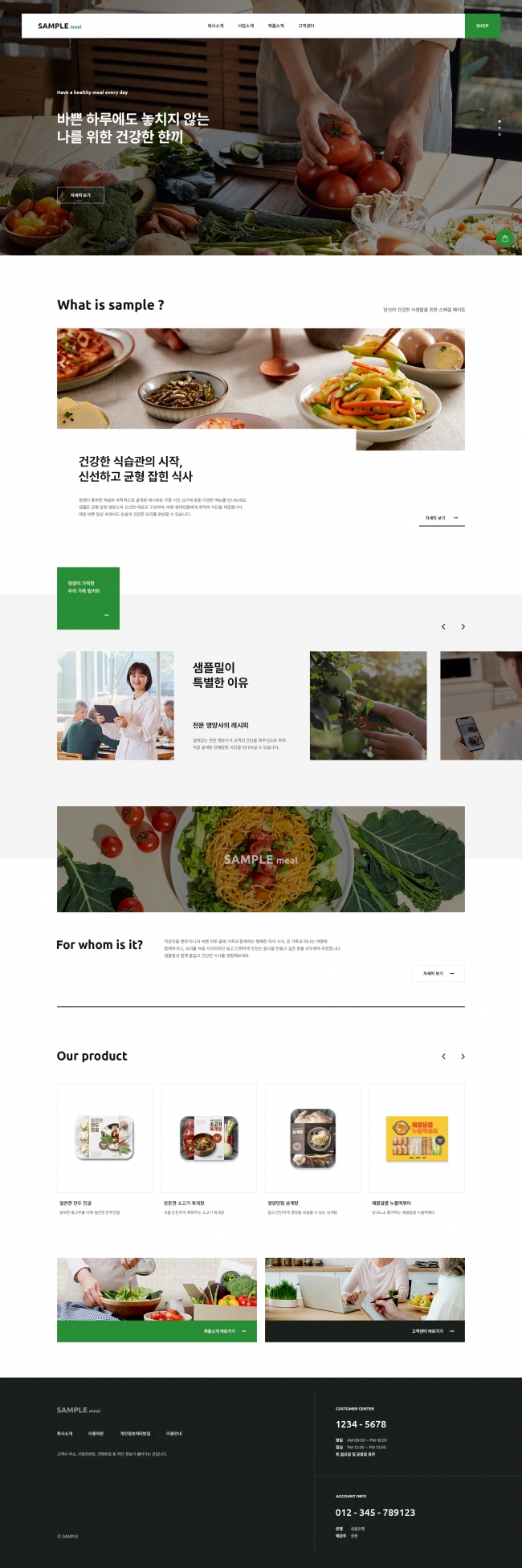
[ 예제 ]
See the Pen swiper navigation by designkits (@designkits) on CodePen.