css 둥근 모서리 마우스 오버 효과 예제
CSS 25.02.14웹사이트 디자인에서 모서리를 둥글게 처리하는 것은 부드러운 느낌을 주고, 사용자 경험(UX)을 향상시키는 중요한 요소입니다.
여기에 마우스 오버(Hover) 효과를 추가하면 더 다이내믹한 인터랙션을 제공할 수 있습니다.
이번 포스팅에서는 border-radius 속성을 활용한 둥근 모서리와 마우스 오버 효과를 CSS로 구현하는 방법을 소개합니다.
1. 개별 카드 기본적인 둥근 모서리 적용 (border-radius)
CSS에서 border-radius 속성을 사용하면 요소의 모서리를 둥글게 만들 수 있습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 | #inc02 .notice li a { position: relative; display: block; padding: 50px 40px; border-radius: 25px; /*모서리를 둥글게 처리*/ font-size: 16px; font-weight: 400; color: #555; line-height: 1.65; background-color: #f7f7f7; transition: all .3s; } | cs |
2. 카드 클릭 유도 버튼 생성
리스트 아이템 내에서 버튼 역할을 하는 요소입니다. 주로 화살표 아이콘을 포함하고 있으며, 클릭 유도 요소로 사용됩니다.
1 2 3 4 5 6 7 8 9 10 11 12 | #inc02 .notice li .arrow { display: flex; justify-content: center; align-items: center; width: 52px; height: 52px; border: 1px solid #e1e1e1; border-radius: 50%; background-color: #fff; transition: all .2s; } | cs |
3. 카드 우측 하단 디자인 (:after, :before)
:after와 :before을 사용하여 우측 하단에 둥근 효과를 적용합니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | #inc02 .notice li a:after { content: ""; position: absolute; bottom: 62px; right: 0px; border-bottom-right-radius: 50%; width: 62px; height: 62px; background-color: #f7f7f7; transition: all .3s; } #inc02 .notice li a:before { content: ""; position: absolute; z-index: 2; bottom: 0px; right: 62px; border-bottom-right-radius: 50%; width: 62px; height: 62px; background-color: #f7f7f7; transition: all .3s; } | cs |
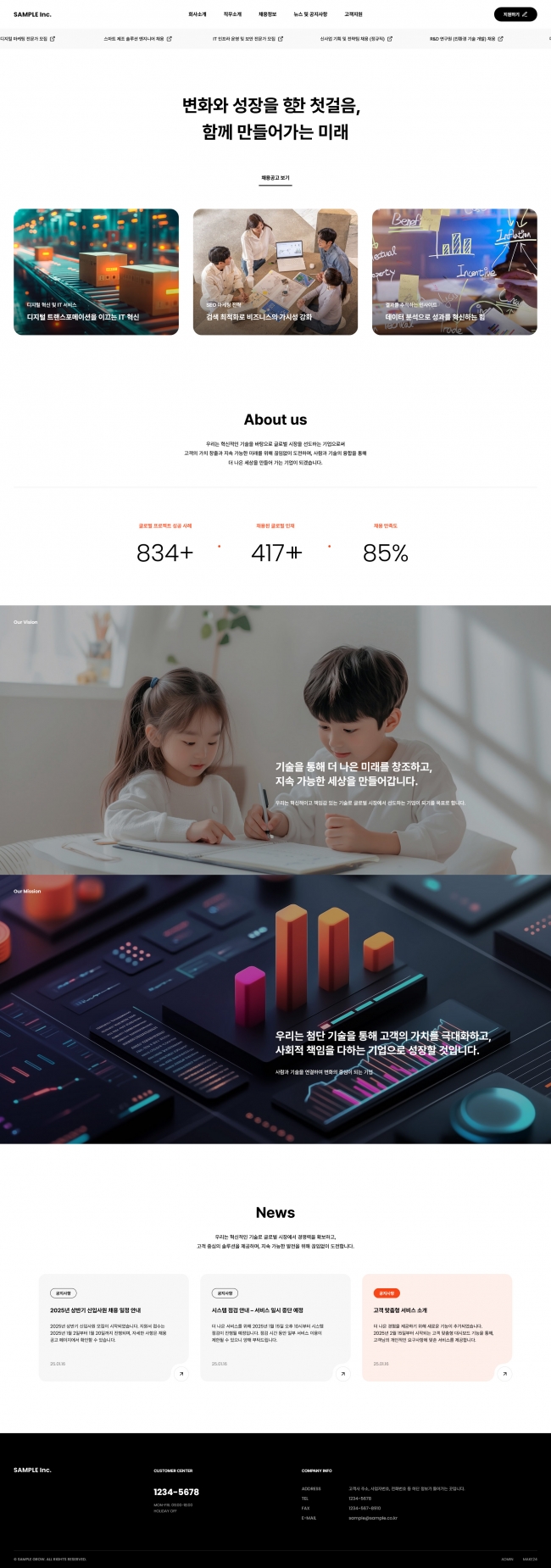
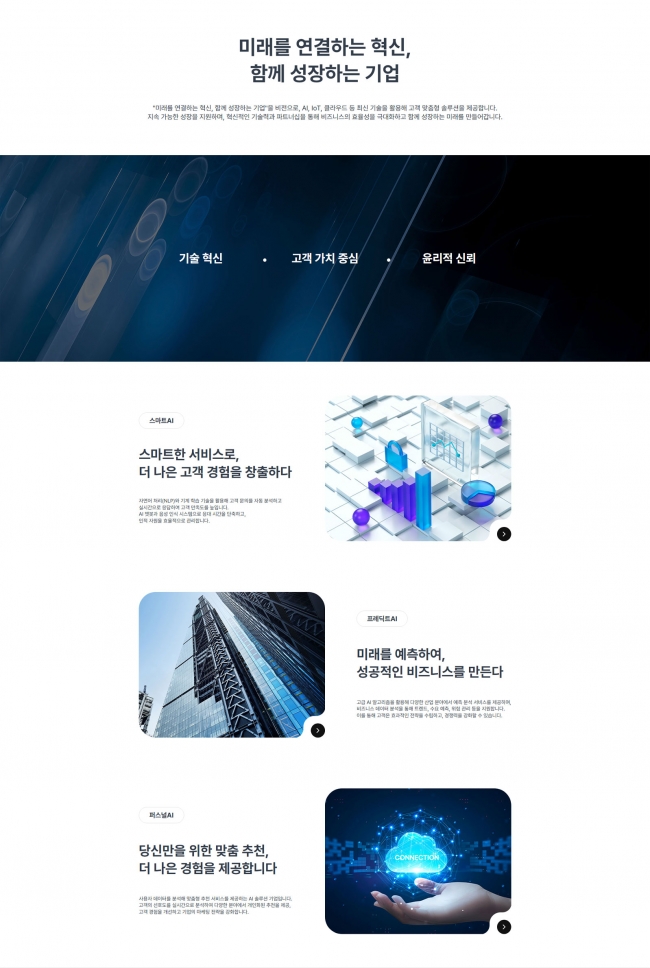
[예제]
See the Pen hover effect by designkits (@designkits) on CodePen.
➰➰➰
위 코드를 적용하면 공지사항 항목에 마우스를 올릴 때 배경색이 변경되고, 버튼과 텍스트에 강조 효과가 나타납니다.
이로 인해 사용자가 더욱 직관적으로 정보를 인식할 수 있습니다.
CSS를 활용한 마우스 오버 효과는 사용자 경험(UX)을 향상시키는 간단하면서도 효과적인 방법입니다.
이번 포스트에서 소개한 기법을 활용하여 더욱 세련된 웹사이트를 만들어보세요!