전체 카테고리
업종별 디자인
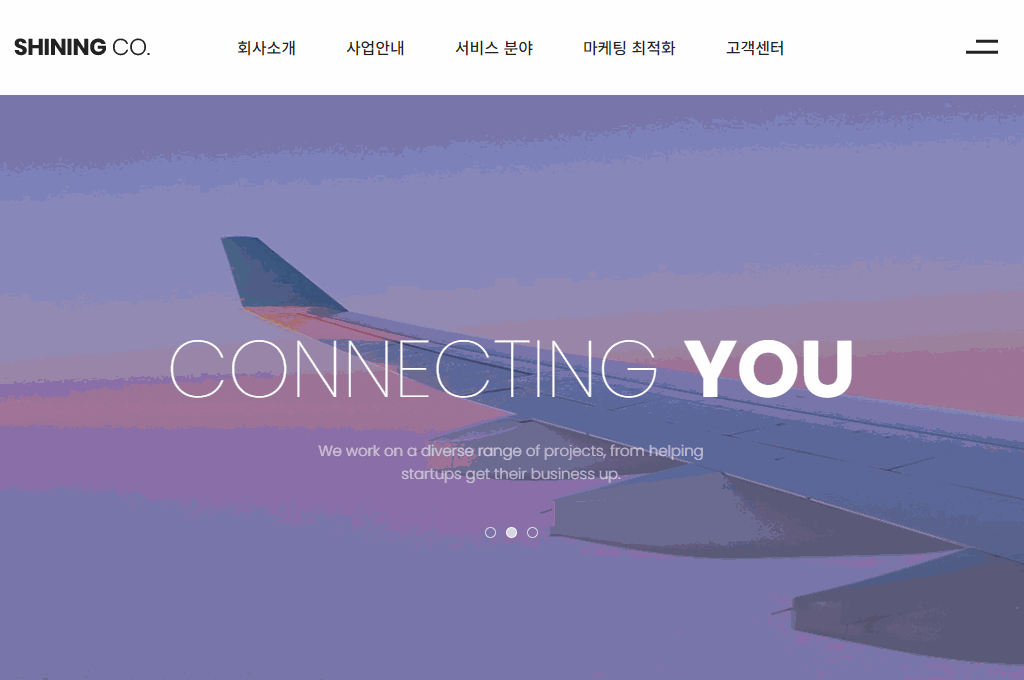
메인 HTML 소스
디자인 활용에 좋은 html 소스로 구성된 코드입니다.
- 간단한 소개 홈페이지가 필요해요!
- 나만의 포트폴리오를 만들고 싶어요!
- 개발은 가능하지만 디자인이 필요합니다



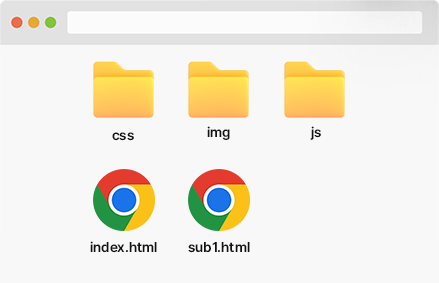
샘플을 다운받고, 파일을 확인해보세요
메인페이지와 서브페이지 샘플 1개 제공
- index.html - 메인
- 상단메뉴, 메인배너, 인덱스구성, 하단내용으로 구성되어 있습니다.
- sub1.html - 서브 샘플 1개
- 상단메뉴, 서브배너, 서브메뉴, 페이지샘플, 하단내용 으로 구성되어 있습니다.
- 서브 페이지 추가
- sub1.html을 복사하여 페이지명.html을 만들고 필요한 곳에 링크를 적용합니다.


이미지, CSS, 스크립트
- 이미지 - img 폴더
- common - 공통이미지, main - 메인이미지, sub - 서브이미지로 구성되어 있습니다.
- 이미지 수정 및 추가
- 동일한 사이즈의 이미지를 생성하여 덮어쓰기 하거나, 새로운 이미지를 경로에 맞춰 추가합니다.
- CSS - css 폴더
- sh_common.css - 공통스타일, sh_main.css - 메인스타일, sh_sub.css - 서브스타일로 구성되어 있으며, 템플릿에 사용된 fontawesome, aos, swiper 등 기타 스타일도 포함되어 있습니다.
- 스크립트 - js 폴더
- 상단메뉴, 템플릿에 사용된 aos, swiper 등의 스크립트로 구성되어 있습니다.
일반형 모바일
- 메인 및 서브 샘플 1개
- mobile 폴더에 메인(index.html)과 서브 샘플(sub1.html) 1개로 구성되어 있습니다.
- 이미지 및 css
- 모바일 전용 이미지는 mobile/img/ 경로를 사용합니다.
- 모바일 전용 css는 mobile/css/ 경로를 사용합니다.
- 서브 페이지 추가
- 모바일 폴더에 있는 sub1.html을 복사하여 페이지명.html을 만들고 필요한 곳에 링크를 적용합니다.


반응형 모바일
- 메인 및 서브
- PC와 동일한 경로를 사용합니다.
- 반응형 적용
- 스타일시트에서 미디어쿼리로 각 디바이스에 대응하게 되어있습니다.
- 서브 페이지 추가
- sub1.html을 복사하여 페이지명.html을 만들고 필요한 곳에 링크를 적용합니다.
- 스타일 시트에서 미디어 쿼리를 이용하여 각 디바이스에 대응하도록 코드를 작성합니다.






