전체 카테고리
업종별 디자인
그누보드 테마 소스
그누보드 기반(php, mysql) 테마 형식으로 제공됩니다.
- PHP코드를 잘 다룰 수 있어요

- 공지사항, 갤러리 등 게시판을 사용하고 싶어요!
- 메인 컨텐츠와 게시글을 연동하고 싶어요!


샘플을 다운받고, 파일을 확인해보세요
그누보드 설치 및 테마 셋팅
- readme.txt - 파일 설치 설명
- 기본 설치 방법에 대한 설명입니다. 반드시 확인해주세요!
- 그누보드 설치 매뉴얼
- 그누보드 설치 및 테마 적용 가이드
- 그누보드 설치 링크
- https://sir.kr/g5_pds
readme.txt
Theme Name: co0000 Theme URI: https://www.designkits.co.kr/design_view/디자인고유코드 Maker: 디자인키트 Maker URI: https://www.designkits.co.kr Detail: 디자인키트에서 판매중인 디자인 입니다. 디자인 저작권은 (주)샤이닝에 있습니다. 무단으로 디자인 수정/배포/판매 시 법적 책임을 물을 수 있습니다. [프로그램 제작 환경] 언어 : PHP 7.3.5 DB : Mysql 10.3.15-MariaDB 그누보드버전 : 5.5.8.3 [기본 세팅방법] 1. https://sir.kr/manual/yc5/67 로 접속 후 내용 확인하며 그누보드(영카트)를 설치합니다. 2. /www/theme 경로에 다운로드한 파일 중 co0000 폴더를 업로드합니다. 3. 그누보드를 설치한 사이트에 관리자 로그인 후 관리자 페이지(/adm)에 접근합니다. 4. 관리자 페이지 좌측 메뉴에서 '테마설정'에 접근하여 업로드한 co0000 적용합니다. 5. 기본 세팅이 완료되었습니다. 사이트에 맞게 코드 수정 진행해 주시면 됩니다. ※ 코드 설명과 기능 추가/유지 보수 문의는 받지 않습니다. [메뉴세팅] 1. 관리자 로그인 후 최하단에 보면 MENU 버튼이 있습니다. 해당 버튼을 클릭하여 메뉴세팅 페이지로 이동합니다. 2. 홈페이지에 알맞게 대분류추가/소분류 추가를 이용해 메뉴를 추가합니다. 3. 메뉴명 입력 후 타입을 선택해 줍니다. 3-1. 일반게시판을 선택하면 링크가 자동으로 입력 되며 해당 bo_table 값으로 게시판이 자동 생성 됩니다. 3-2. PHP를 선택하면 링크가 자동 입력 되며 /www/page/ 경로로 파일이 자동 생성 됩니다. ※ /www/page 폴더를 권한 707 or 777로 먼저 생성을 해줘야 합니다. ※ 자동 입력된 파일명을 변경 시 네비게이터가 정상 작동 안될 수 있습니다. 3-3. 직접 입력은 외부 경로를 입력할 때 사용해 주시면 됩니다. 4. 링크방식, 스킨, 모바일 출력을 알맞게 선택 후 저장 누르면 메뉴가 생성 됩니다. [파일생성] 파일 생성 위치를 /www/theme/co0000/페이지.php 기준으로 안내드리겠습니다. (위치 변경 시 _common.php include 경로를 수정해 줘야 합니다.) <?php include_once('./_common.php');//파일 위치에 따라 경로 수정 필요 include_once(G5_THEME_PATH.'/head.php'); ?> -- 내용 -- <?php include_once(G5_THEME_PATH.'/tail.php'); ?> 디자인에 맞는 상·하단(header, footer)를 호출하고 그 안에 내용을 넣습니다.
테마 셋팅이 끝나셨다면? 주요 파일을 확인해보세요!
- /theme/디자인코드/head.php
- 메인, 서브에서 사용되는 상단 구성에 대한 파일입니다.
- 상단메뉴, 서브배너, 서브메뉴, 서브콘텐츠 시작으로 구분되어 있습니다.
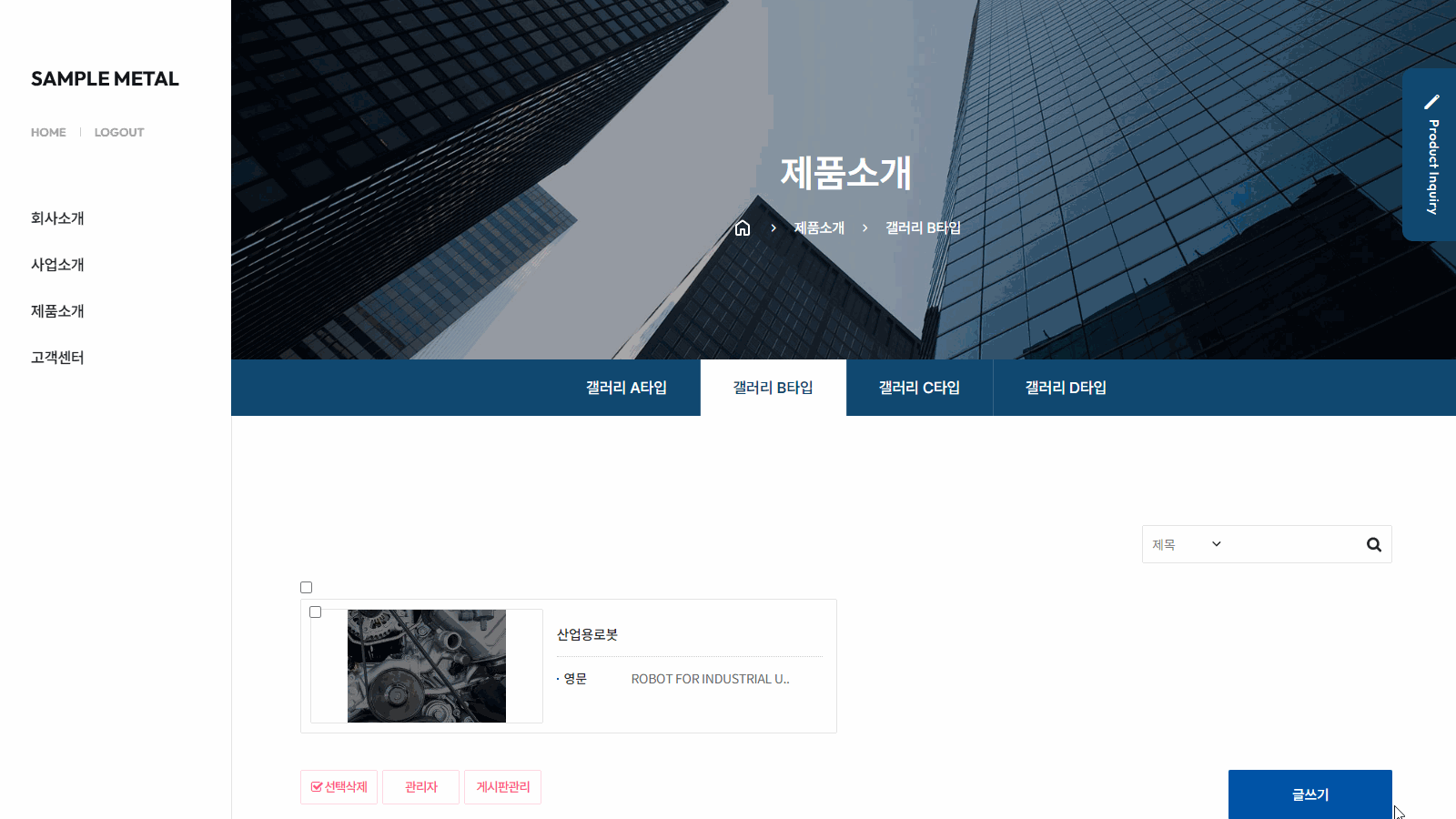
- /theme/디자인코드/index.php
- 메인에서만 사용되는 구성에 대한 파일입니다.
- 메인배너, 메인구성(include 방식)으로 구분되어 있습니다
- /theme/디자인코드/tail.php
- 메인, 서브에서 사용되는 하단 구성에 대한 파일입니다.
이미지, CSS, 스크립트
- 이미지 - include 해당 폴더
- 예시 : 로고 - theme/co1070-res/hd/top_menu
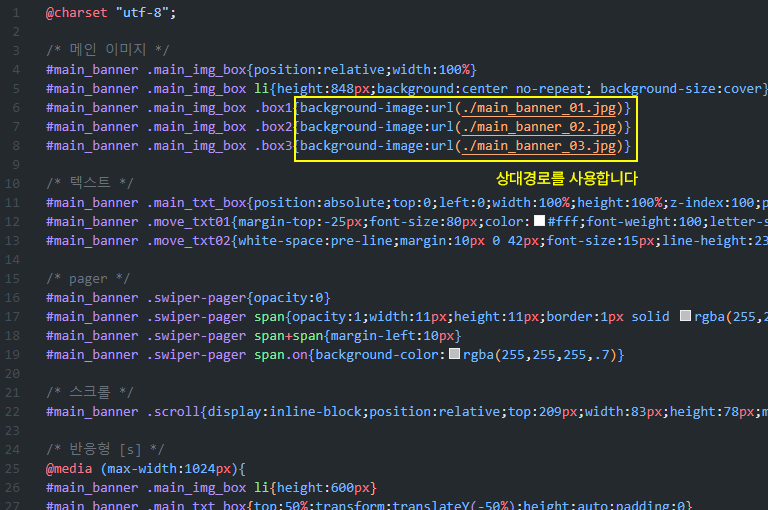
- 예시 : 메인배너 이미지 - theme/co1070-res/index/main_banner
- 이미지 수정 및 추가
- 동일한 사이즈의 이미지를 생성하여 덮어쓰기 하거나, 새로운 이미지를 경로에 맞춰 추가합니다.
- CSS - 공통 스타일 또는 include 해당 폴더
- 예시 : 공통스타일 - theme/co1070-res/css
- 예시 : 메인배너 스타일 - theme/co1070-res/idnex/main_banner
- 스크립트 - 공통 스크립트 또는 include 해당 폴더
- 예시 : 공통 스크립트 - theme/co1070-res/js
- 예시 : 메인배너 스크립트 - theme/co1070-res/idnex/main_banner


메뉴설정
- 테마 셋팅 후 관리자 로그인
- 주소/bbs/login.php에서 관리자 로그인 후, 메인 하단에 menu버튼을 클릭합니다.
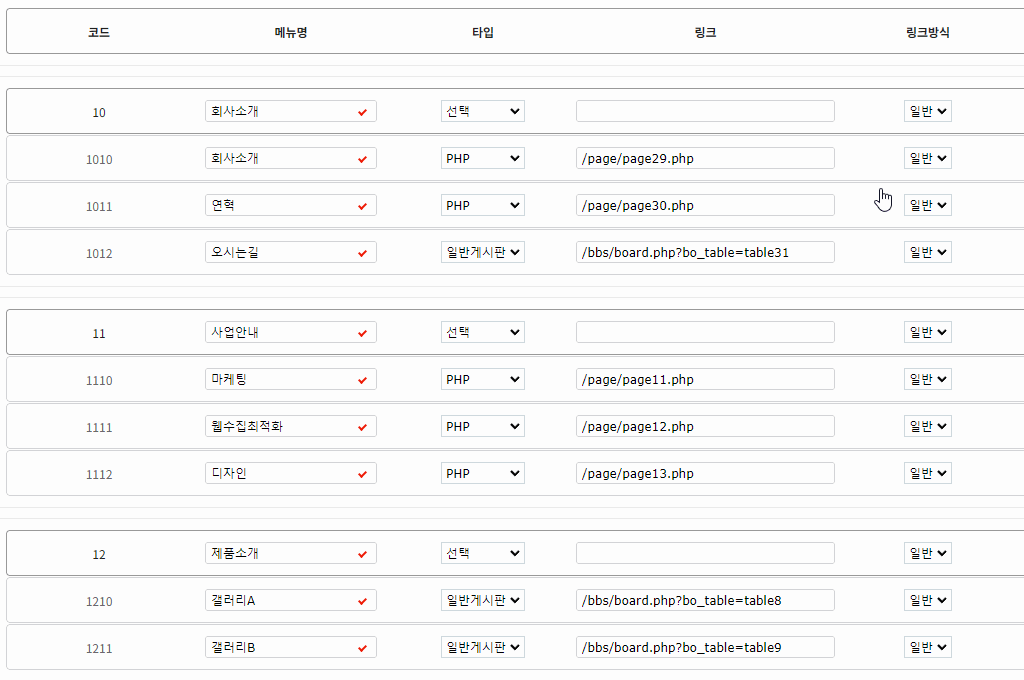
- 메뉴 설정
- 메뉴명을 입력하고 타입을 선택합니다.
- 타입은 PHP(디자인 페이지), 게시판, 직접입력으로 설정할 수 있습니다.
- * PHP파일은 테마 경로가 아닌 /page에 생성됩니다.
- * 서브페이지 샘플은 제공하지 않습니다.
- * 타입을 '직접입력'으로 선택하면 외부링크를 걸 때 사용할 수 있습니다.
- * 타입을 '게시판'으로 선택한 경우 원하는 스킨을 설정 해줍니다.
- 메뉴 순서 변경
- 드래그&드랍으로 메뉴 순서를 변경할 수 있습니다.
일반형 모바일
- /theme/디자인코드/mobile/head.php
- 모바일 메인, 서브에서 사용되는 상단 구성에 대한 파일입니다.
- 상단메뉴, 서브타이틀, 서브콘텐츠 시작으로 구분되어 있습니다.
- /theme/디자인코드/mobile/index.php
- 모바일 메인에서만 사용되는 구성에 대한 파일입니다.
- 메인배너, 메인구성(include 방식)으로 구분되어 있습니다
- /theme/디자인코드/mobile/tail.php
- 모바일 메인, 서브에서 사용되는 하단 구성에 대한 파일입니다.


반응형 모바일
- 모바일 설정
- www/config.php 파일을 열어주세요.
- define('G5_USE_MOBILE', true); -> define('G5_USE_MOBILE', false); 로 수정해 주세요.
- 메인 및 서브
- PC와 동일한 경로를 사용합니다.
- 반응형 적용
- 스타일시트에서 미디어쿼리로 각 디바이스에 대응하게 되어있습니다.






