전체 카테고리
업종별 디자인
다양한 커스터마이징
그누보드 테마 파일 경로
1기본 구성 파일 경로
- 홈페이지 헤더 및 서브 상단 : /theme/디자인코드/head.php
- 홈페이지 메인 : /theme/디자인코드/index.php
- 홈페이지 푸터 : /theme/디자인코드/tail.php
- 홈페이지 메인 : /theme/디자인코드/index.php
- 홈페이지 푸터 : /theme/디자인코드/tail.php

2이미지, CSS, 스크립트 파일 경로
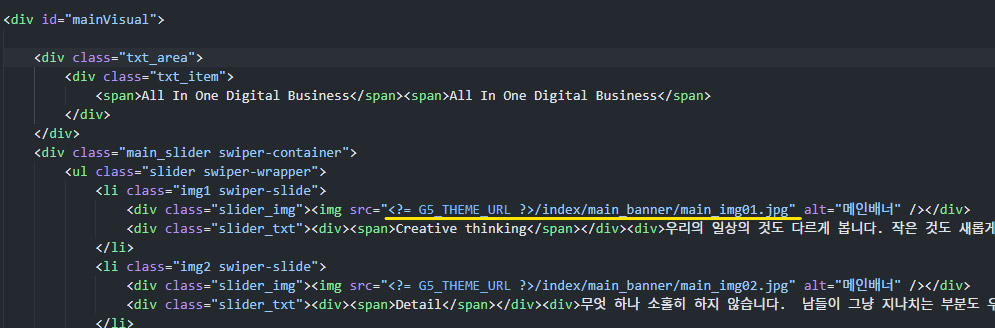
[이미지 경로 예시]
- 로고 : theme/co1070-res/hd/top_menu/logo.png
- 메인배너 : theme/co1070-res/index/main_banner/main_banner01.jpg
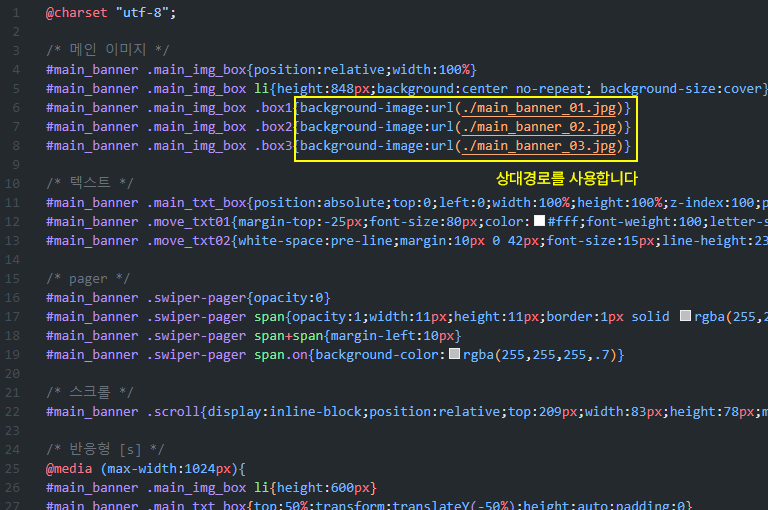
[CSS 경로 예시]
- 공통 CSS : theme/co1070-res/css/sh_common.css
- 메인배너 CSS : theme/co1070-res/idnex/main_banner/style.css
[스크립트 경로 예시]
- 공통 스크립트 : theme/co1070-res/js/jquery-ui.js
- 메인배너 스크립트 : theme/co1070-res/idnex/main_banner/script.js
- 로고 : theme/co1070-res/hd/top_menu/logo.png
- 메인배너 : theme/co1070-res/index/main_banner/main_banner01.jpg
[CSS 경로 예시]
- 공통 CSS : theme/co1070-res/css/sh_common.css
- 메인배너 CSS : theme/co1070-res/idnex/main_banner/style.css
[스크립트 경로 예시]
- 공통 스크립트 : theme/co1070-res/js/jquery-ui.js
- 메인배너 스크립트 : theme/co1070-res/idnex/main_banner/script.js

이미지 교체 방법
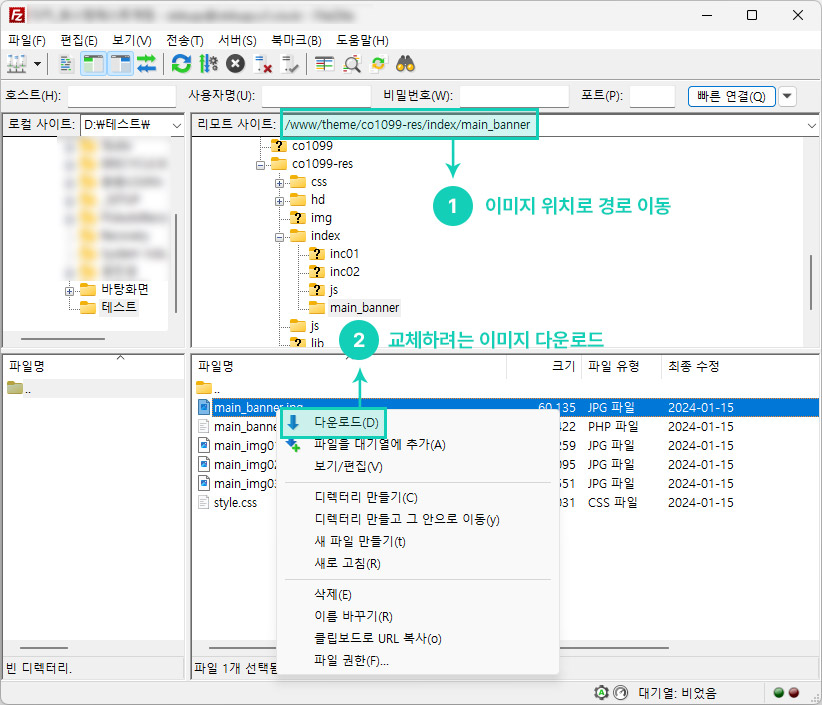
1교체하려는 이미지의 경로를 확인합니다.
* 메인 배너 이미지를 교체해보겠습니다.

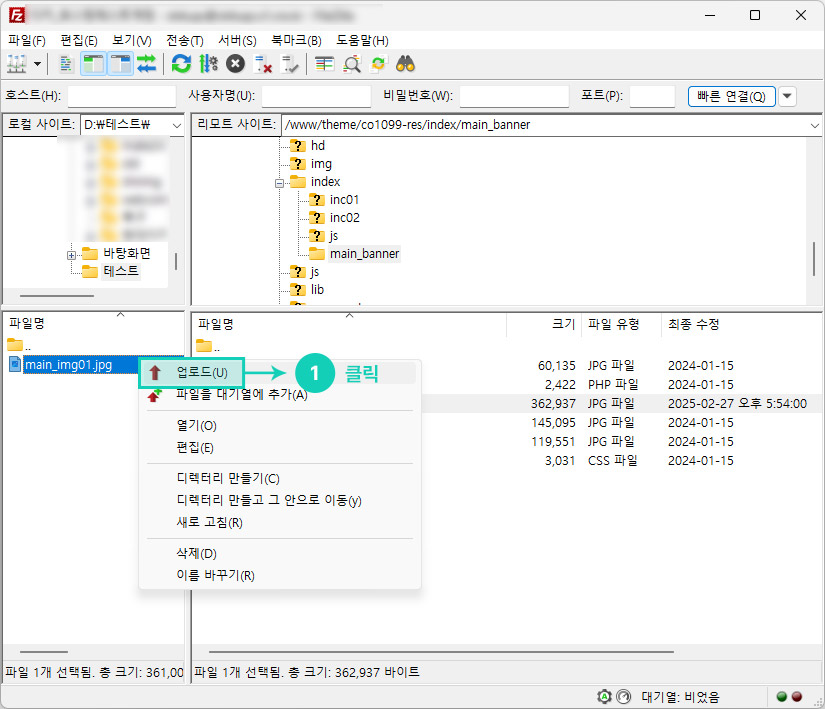
2FTP로 이동해 교체하려는 이미지를 다운로드 합니다.

3포토샵 등 이미지 편집 프로그램에서 파일을 열고, 교체할 이미지로 덮어쓴 후 저장합니다.

4FTP에서 이미지를 다시 업로드한 후, 브라우저로 돌아가 [F5]를 눌러 새로 고침하면 이미지 교체가 완료됩니다.

텍스트 수정 방법
1수정할 php 파일의 경로를 확인한 후, FTP로 이동해 파일을 다운로드하고 텍스트를 수정한 뒤 업로드합니다.
브라우저로 돌아가 [F5]를 눌러 새로 고침하면 이미지 교체가 완료됩니다.
브라우저로 돌아가 [F5]를 눌러 새로 고침하면 이미지 교체가 완료됩니다.
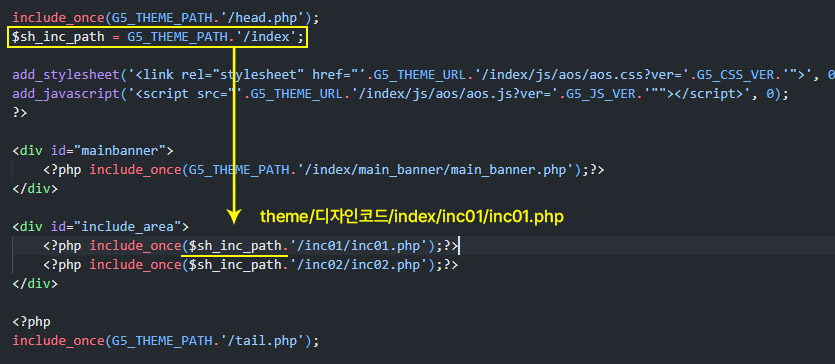
* 메인 화면 inc01.php의 경로 예시입니다.
- $sh_inc_path에 테마 폴더 내 index 디렉토리 경로를 저장합니다.
- include_once : 해당 경로의 inc01/inc01.php 파일을 한 번만 포함시킵니다.
- $sh_inc_path에 테마 폴더 내 index 디렉토리 경로를 저장합니다.
- include_once : 해당 경로의 inc01/inc01.php 파일을 한 번만 포함시킵니다.

반응형 모바일 설정 방법
1
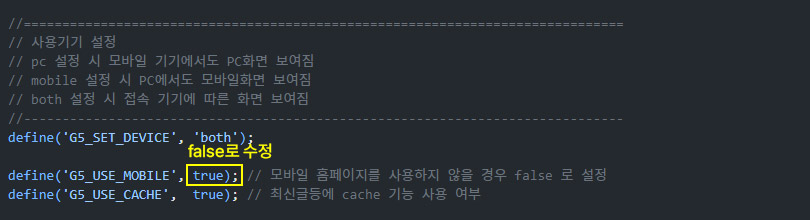
FTP에서 /www/config.php 파일을 다운로드 합니다.
define('G5_USE_MOBILE', true);를 define('G5_USE_MOBILE', false);로 수정해 주세요.
- 메인 및 서브 화면 모두 PC와 동일한 경로를 사용합니다
- 반응형 적용은 CSS에서 미디어쿼리로 각 디바이스에 대응하도록 설정되어 있습니다.
- 반응형 적용은 CSS에서 미디어쿼리로 각 디바이스에 대응하도록 설정되어 있습니다.

새로운 파일 생성 방법
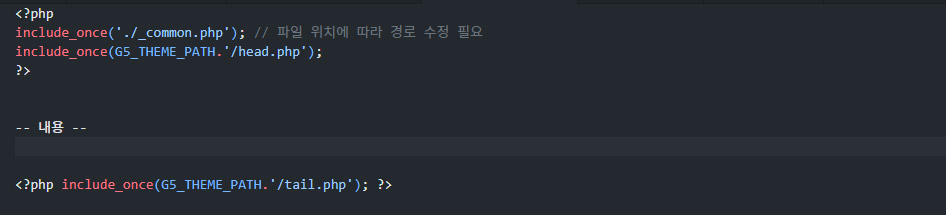
1파일은 /www/theme/lei1017/페이지.php 위치에 생성합니다.
* 경로 변경 시 _common.php의 include 경로를 수정해야 합니다.

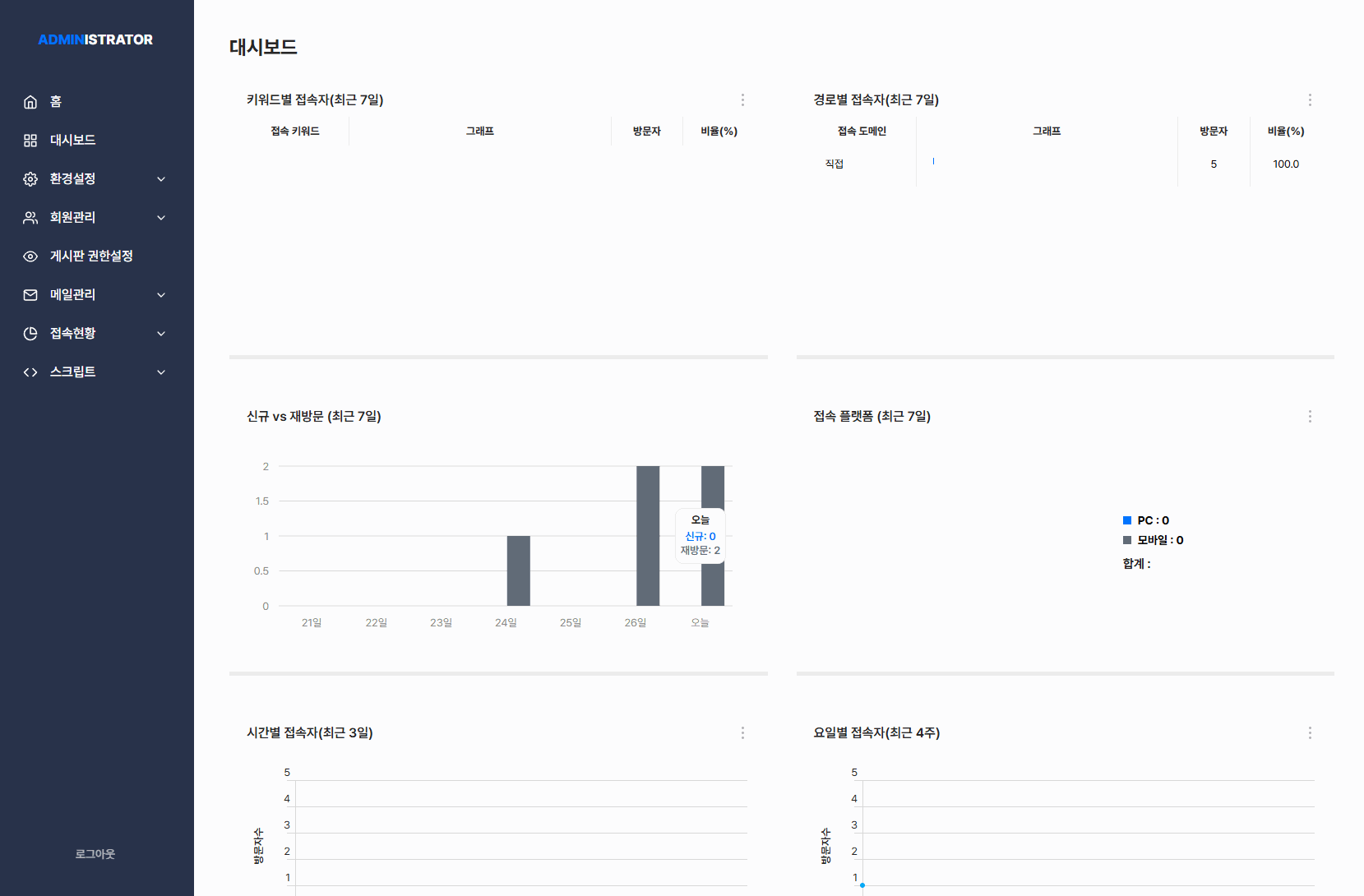
클라이언트 관리자 페이지
1클라이언트 관리자 로그인 : 해당 서버/admin/admin.login.php

2클라이언트 관리자 페이지 : 해당 서버/admin
* 클라이언트용 관리자 페이지를 제공합니다.
- 홈페이지 기본 설정 : 사이트명, 회원가입 설정 등
- 팝업 관리 : 시작 일시, 종료 일시, 팝업 위치 등
- 회원관리 : 회원 추가, 정보 수정, 회원 삭제 메일 발송 등
- 게시판 권한 설정 : 게시판 읽기, 쓰기 등 권한 설정
- 메일 관리 : 관리자 메일 정보, 게시판 글 작성 시 메일 발송 설정 등
- 접속 현황 : 접속자(IP), 키워드, 도메인, 브라우저 별 접속 현황 파악
- 스크립트 : 방문자 분석 및 메타태그 입력 가능
- 홈페이지 기본 설정 : 사이트명, 회원가입 설정 등
- 팝업 관리 : 시작 일시, 종료 일시, 팝업 위치 등
- 회원관리 : 회원 추가, 정보 수정, 회원 삭제 메일 발송 등
- 게시판 권한 설정 : 게시판 읽기, 쓰기 등 권한 설정
- 메일 관리 : 관리자 메일 정보, 게시판 글 작성 시 메일 발송 설정 등
- 접속 현황 : 접속자(IP), 키워드, 도메인, 브라우저 별 접속 현황 파악
- 스크립트 : 방문자 분석 및 메타태그 입력 가능